Bootstrap アイコン 表示されない
今回はBootstrapの画像表示に関するクラスを解説します。Bootstrapにおける、画像表示のクラスはシンプルに2つしかありません。 レスポンシブ画像 サムネイル画像以上の2つです。それでは詳しく見ていきましょう。レスポンシブ画像Bootstrapにおけるレスポンシブ画像は、横幅を100%指定したもの.

Bootstrap アイコン 表示されない. Bootstrapでフォントを使ったアイコンを出せるGlyphiconsですが、Xになって表示されない事がありました。 ChromeのDeveloper Toolで確認するとコンソールにエラーが出ています。 Font from or. 表示・非表示を切り替えます。例えばヘッダー画像をPC用、タブレット用、モバイル用と用意しておき、それぞれ表示させるケースなど。 visible - モニターが当該のサイズになると表示. Bootstrapのモーダル機能で多重表示する際に解決しなければならない2つの問題 - UI/UX, プログラム言語 bootstrap, css, html, Javascript Tweet.
Bootstrap 4で要素の表示 ↔ 非表示を切り替える方法について紹介しました。 CSSを編集せずにHTMLだけで実現したい場合にはお手軽なのでぜひお試し. BootstrapのGlyphIconを使うとリモートでアイコンが出ないという話 Razor MVC4 bootstrap MVC でNuGet使ってBootstrapインストールするとこんな感じに CSS とフォントが配置される。. BootstrapというCSSフレームワークがあるそうで 私のようなWebデザイン初心者でもそれなりの見栄えのものが作れてしまうらしい。 では、早速使ってみる。 準備 Bootstrapの公式サイトからファイルをダウンロードする。*1ダウンロードしたZIPファイルを解凍しておく。.
Bootstrapのモーダルダイアログを使った時に、下記のダイアログが閉じてしまアクションを防ぎます。 (ダイアログが閉じないようにします。) ダイアログの外側をクリックしてダイアログを閉じるアクション ESCボタンをクリックしてダイアログを閉じるアクション 使用用途 使用用途があるのか. Bootstrap 3 を使用する際の基本テンプレートを下記に示します。IE=edge は、IE の互換表示を抑止し、常に標準モードで表示させるための記述です。html5shiv.js は、IE8 などで HTML5 のタグを使用するためのライブラリです。respond.js は、IE6~IE8 で max-width, min-width などの CSS を模倣するためのライブラリ. 折りたたみ機能は、大量のコンテンツを非表示にして表示する場合に便利です。 click me Bootstrapは、モバイルファーストウェブサイトを開発するための最も一般的なHTML、CSS、およびJavaScriptフレームワークです。.
Bootstrap 3ではこれは非常に簡単でした。スパンを変更し、代わりに必要なアイコンを追加する必要がありました。しかし、Bootstrap 4.それとも、何かが足りないのでしょうか? とにかく、基本的なコードは次のとおりです。. とほほのBootstrap 4入門 トップ > Bootstrap 4入門 > クローズアイコン クローズアイコン.close, ×. でクローズアイコンを表示します。スクリーンリーダに読み上げられないように aria-hidden="true" を.
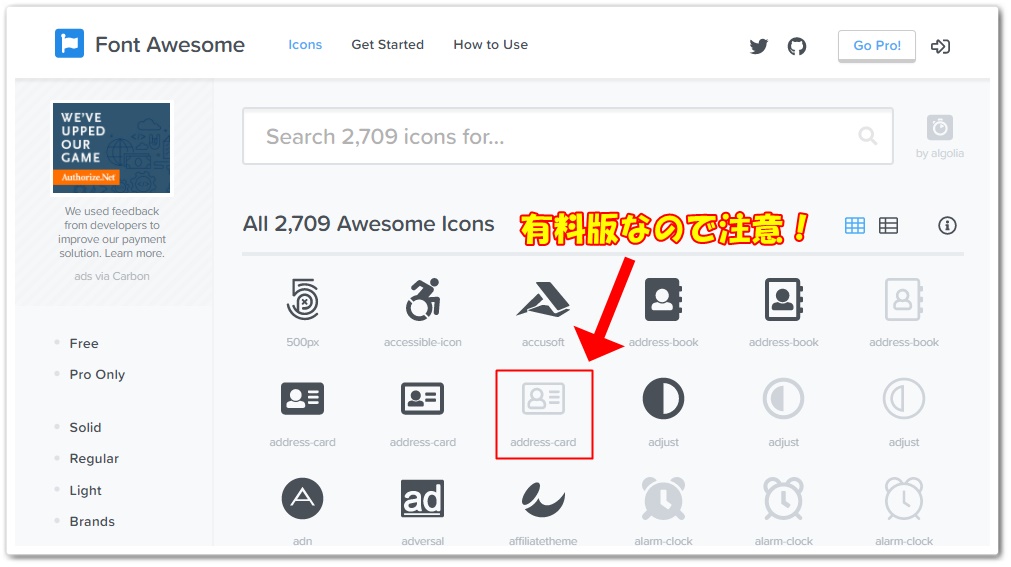
アイコン(ICON)の使い方:Bootstrap 4 18年4月 6日 00:00 Bootstrap4ではアイコンがバンドルされていませんが、公式サイトでは下記のアイコンをテストし、お勧めしています。. アイコンに関しては、Bootstrap v3でサポートされているGlyphiconsがパネルに表示されています。 Bootstrap Button Generator by MDB. OS:WINDOWS7 EXCEL10を使用しています。 挿入しようとしているファイルはEXCEL10で作成したファイルです。 オブジェクトの挿入機能でアイコンで表示にチェックをいれても、アイコンは表示されず、ファイル名のみの表示になります。 アイコンの変更で変更できないかと試してみましたが、変更.
Bootstrap は HTML5 doctype を使用する必要があります。 使用しないと, 不完全にスタイリングされ大きな問題を引き起こすかもしれません。. 注: このページの例では、小さな画面では小さな画面に合わないナビゲーションバーが表示されます。 この問題は、このページの最後の例で解決します。 色の反転. Bootstrap Button Generator by MDB は、他のジェネレーターでは見かけないボタン用のカスタムスタイルを提供しています。配色はどれも美しく.
ツールチップを使っている場所(の近く)に script を使っても動作しない。jquery, popper.js, bootstrap.jsが事前に必要で、これら3つの後に設定. はじめに 本記事では Bootstrap3 を使った時に、画像をレスポンシブに表示する方法と、レスポンシブに表示しつつセンターに表示される方法を解説します。 Bootstrap で画像をレスポンシブに表示する img 要素に img-responsive クラスを指定すると、画像がレスポンシブ対応となり、親の要素に合わせて. Twitter Bootstrap 3 からはアイコンの使い方が変わったようで 2 でできていたアイコンの表示方法が使えなくなっているようです。とはいえ、アイコンが使えなくなったわけではないようです。 ドキュメントを読みながら Bootstrap 3 でのアイコン表示を試したところうまくいったのでまとめておきます。.
テクニック 1 ホバーエフェクトによるドロップダウン表示.

Bootstrap入門 おしゃれな画面を作るためのアイコンの使い方とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Twitter Bootstrapにて アイコン Icon が表示されない問題 Prog Log

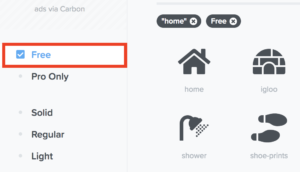
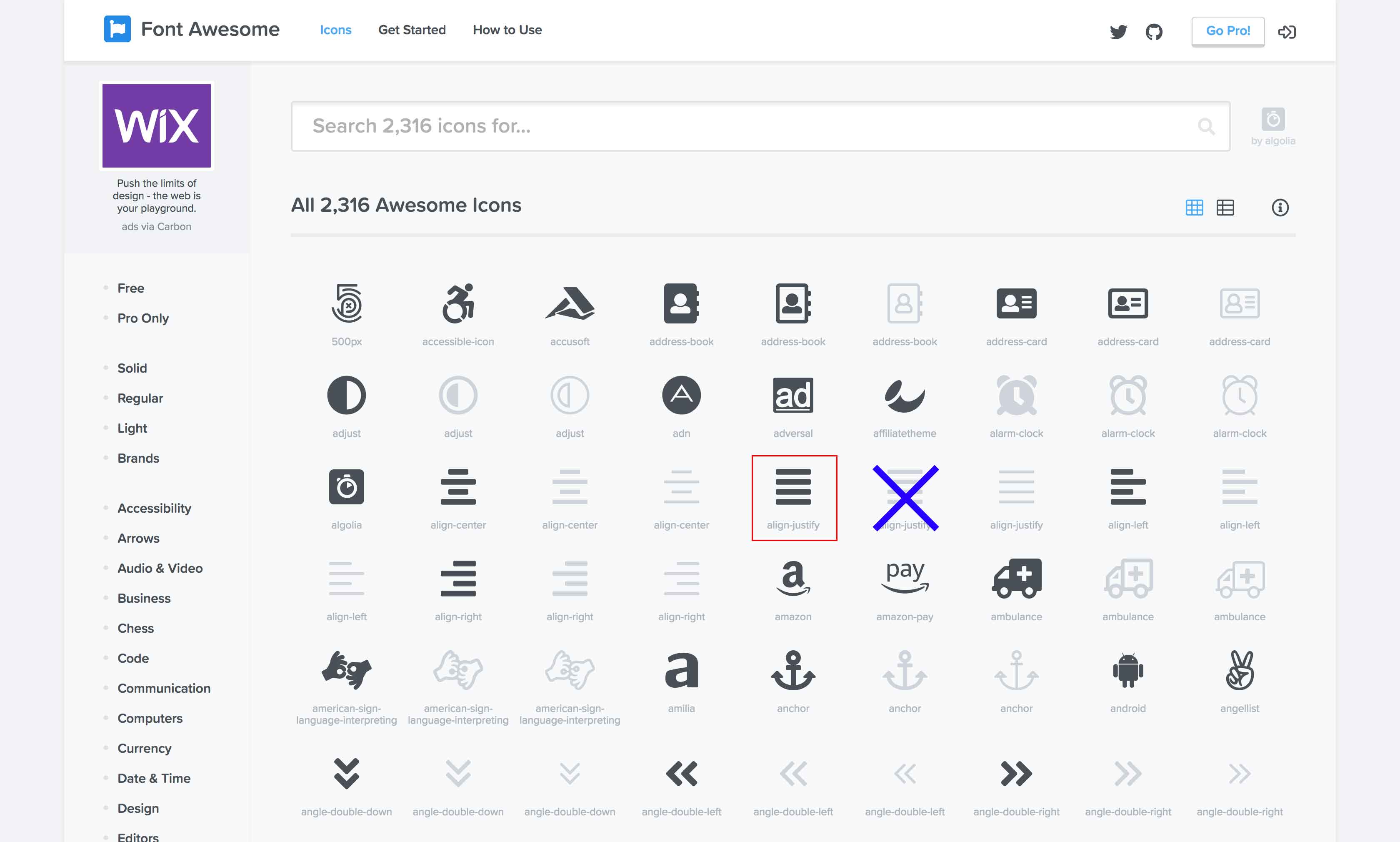
楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo
Bootstrap アイコン 表示されない のギャラリー

Bootstrapのglyphiconを使うとリモートでアイコンが出ないという話 Azureはじめました
Bootstrapを使ってwordpressのテーマを作る際 Glyphiconが表示されない時の対処法 なかちょんブログ
ブートストラップdatetimepickerアイコンが表示されない Css Twitter Bootstrap アイコン Datetimepicker Bootstrap Datetimepicker

Twitter Bootstrapにて アイコン Icon が表示されない問題 Prog Log

Bootstrap4 Carousel カルーセル の使い方とカスタマイズサンプル ホムペディア

Bootstrap4のおすすめアイコンと使い方の紹介 Netコラム

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo
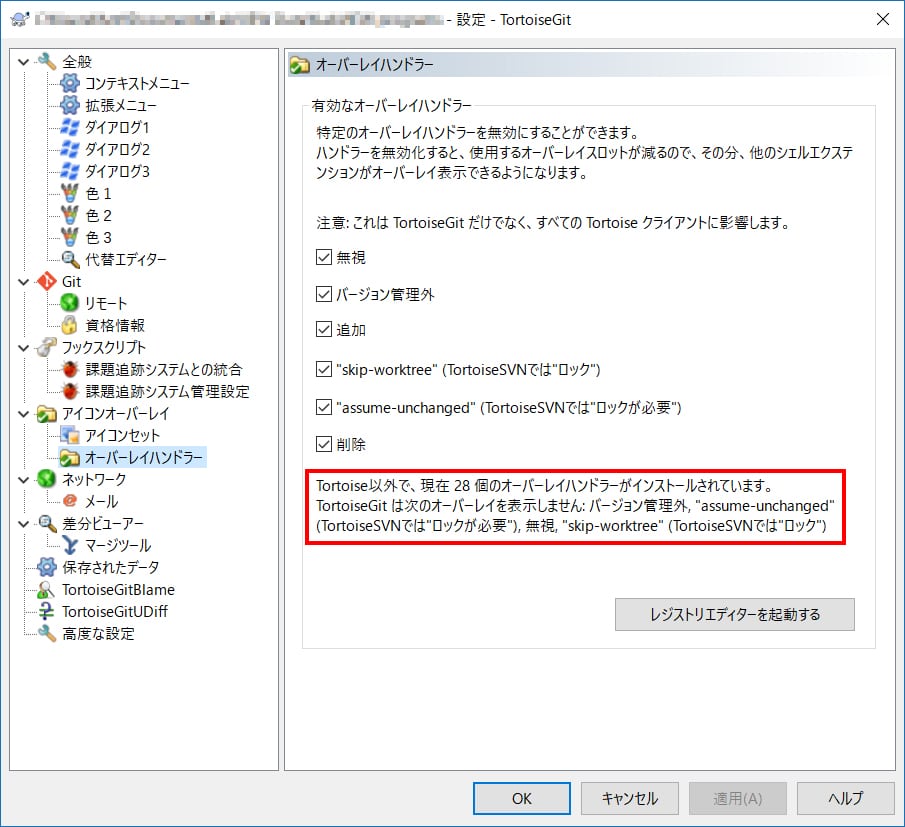
アイコンオーバーレイ が表示されない Windows 10 T N リサーシャ

Bootstrapのテンプレートにwebアイコンフォントを入れる Enbarqment

Bootstrap入門 おしゃれな画面を作るためのアイコンの使い方とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Django ブラウザのタブにアイコン Favicon を設置する方法 エラー対応あり Goisblog

Faviconが表示されない時に確認する5つのこと Rakus Developers Blog ラクス エンジニアブログ

8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ

Php Firefoxのブラウザのtwitterブートストラップにドロップダウンの矢印が表示されない

Css Glyphicons Rails 4 2 Bootstrapにproアイコンが正しく表示されない

Javascript 角度ui Selectが表示されない

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap コンテナーでセルを非表示

管理画面を作る Adminlte 基本編 Qiita

Cssだけで超キレイなsnsボタン作成 Bootstrap Social を使ってみた Pisukecode Web開発まとめ

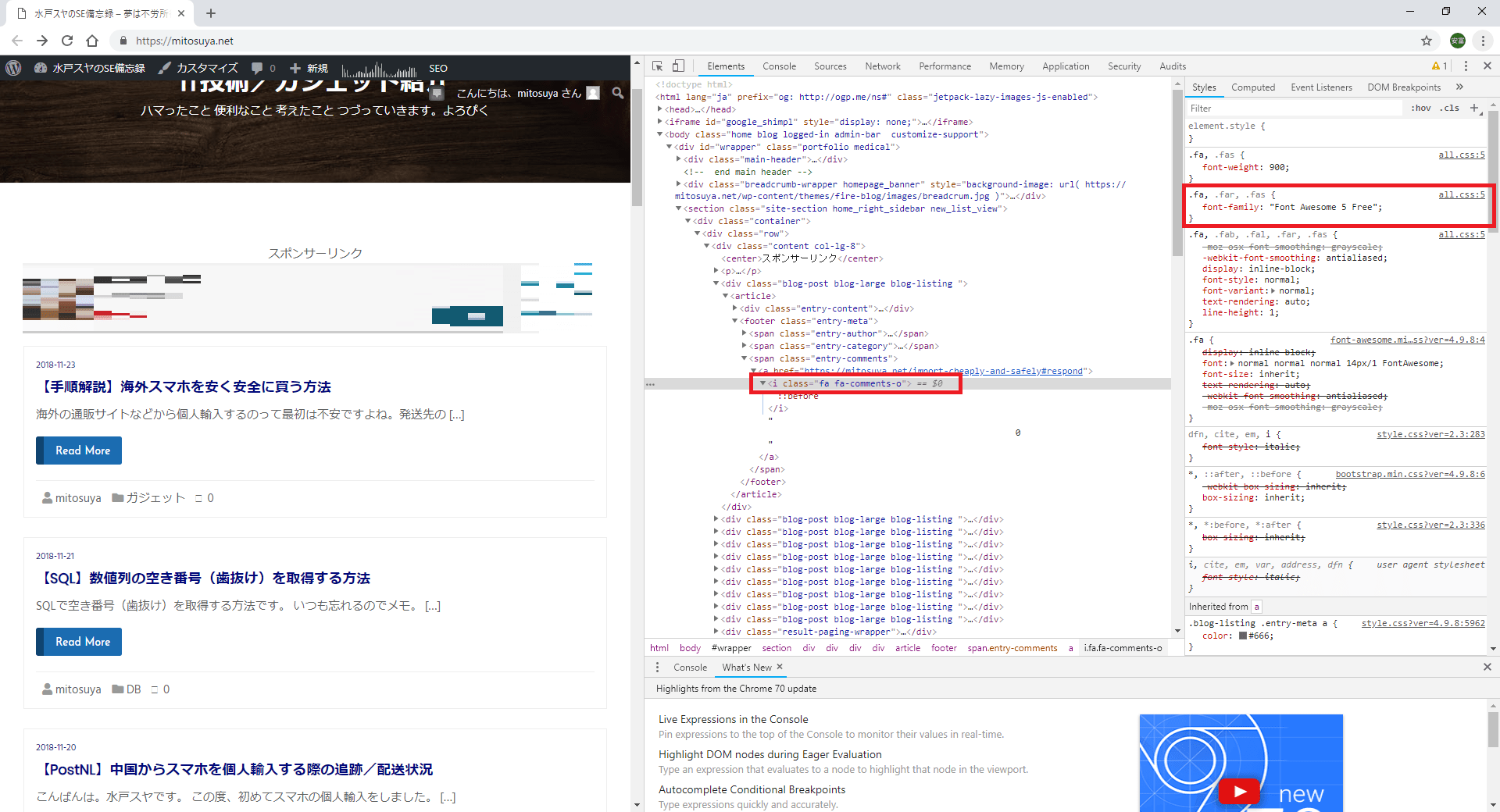
もう嵌らない Font Awesome 5 でハマったら確認すべき5つのこと 宮崎のパソコンスクール 教室 イディアル

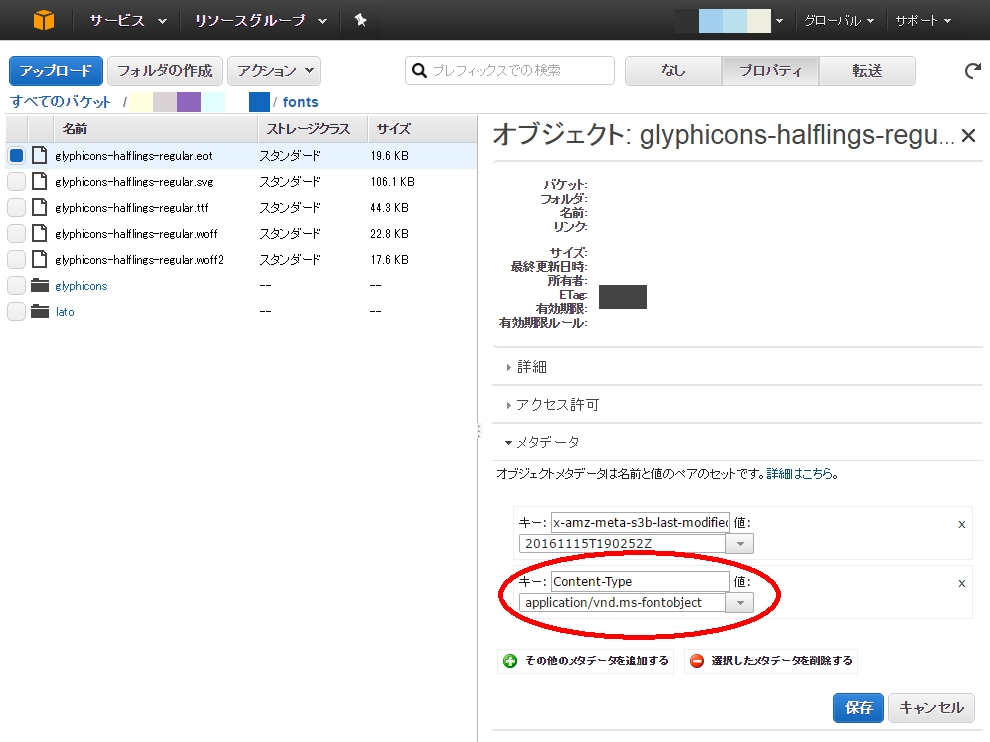
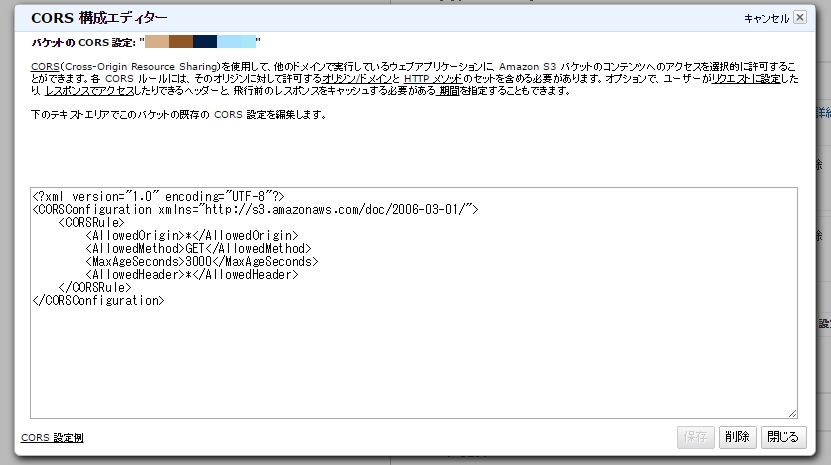
10 Aws S3 でサーバーを立てて Bootstrap 等を使おうとするとアイコンが表示されない場合 開発トラブルシュート Vol 1

表示 Font Awesomeでアイコンが表示されない場合の対策 水戸スヤのse備忘録

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

Bootstrapのglyphiconが正常に表示されなかった場合の対処法 アイビースター

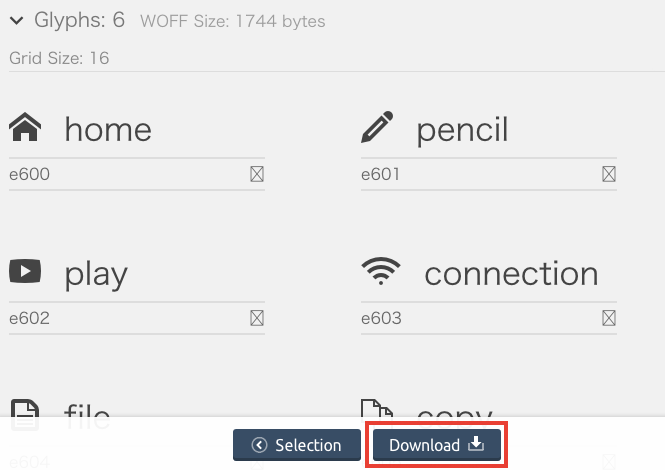
アイコンフォントが手軽に使える Icomoon の使い方 Webデザインのtipsまとめサイト ウェブアンテナ

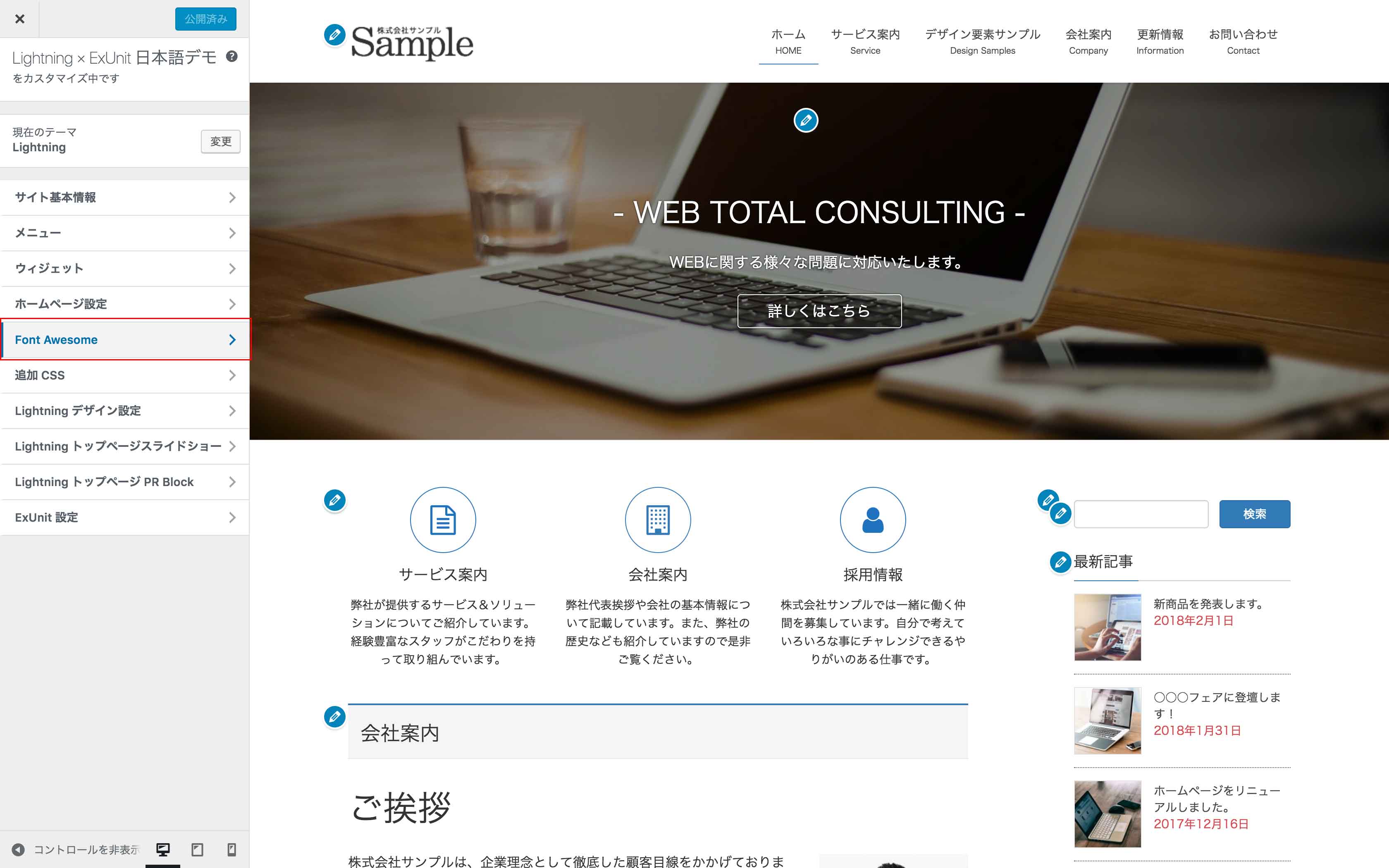
Font Awesome のバージョン変更について Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン

Bootstrapのテンプレートにwebアイコンフォントを入れる Enbarqment

Css Font Awesome 5を疑似要素で指定するとアイコンが表示されない時の解決方法

Asp Net Core Mvcプロジェクトにフォントの素晴らしいアイコンが表示されない

Fontawesomeのアイコンが表示されない時の原因と対処法を解説 Update Your Life

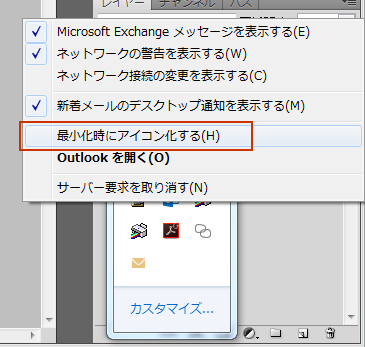
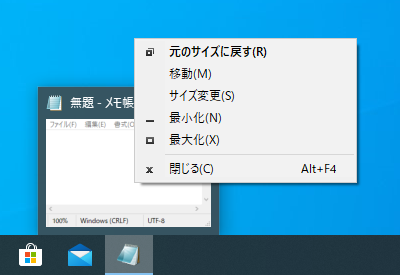
Outlookを最小化するとタスク バーから消えるのを防ぐ方法 Immature

保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

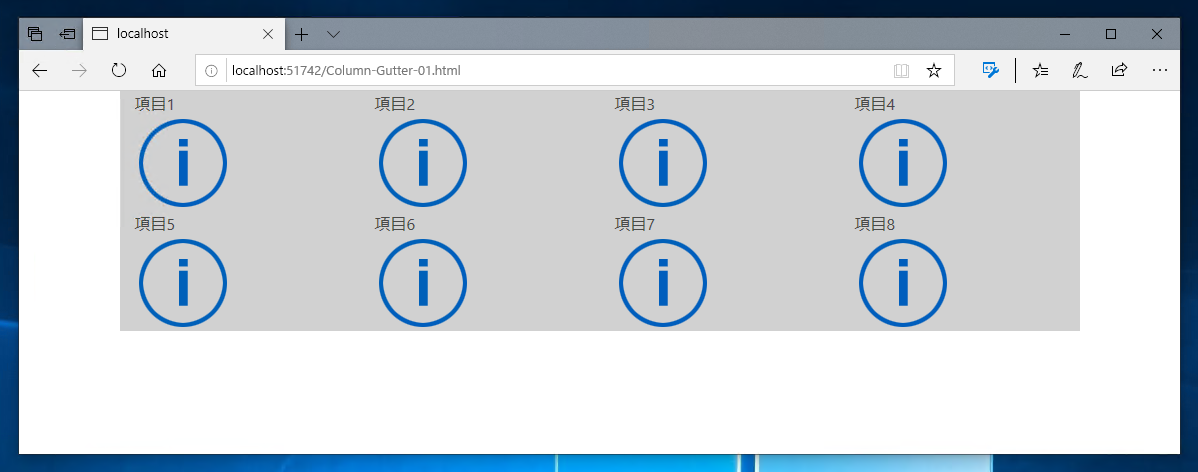
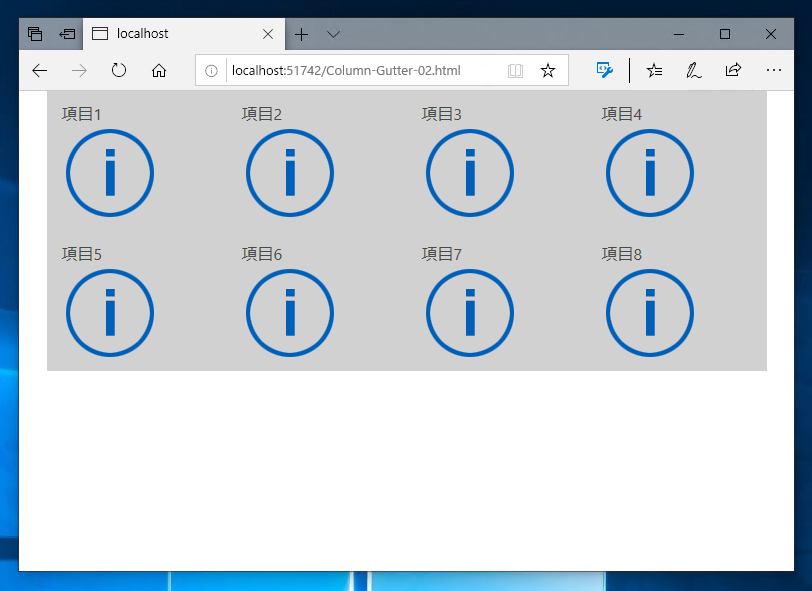
段組み間の余白を調整する Bootstrapの使い方

Fontawesomeアイコンがiphoneで表示されないときの対処法を記します Se Gateway

Bootstrap4のおすすめアイコンと使い方の紹介 Netコラム

Fontawesomeアイコンがiphoneで表示されないときの対処法を記します Se Gateway

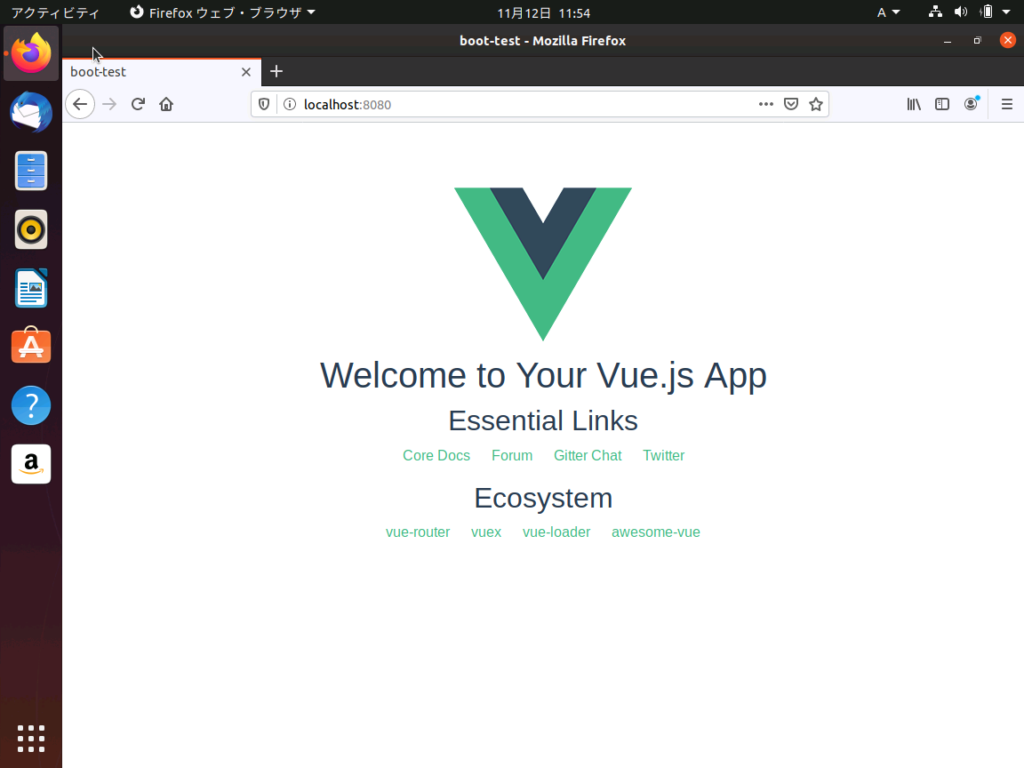
Vue Js Bootstrap Vueを利用したプロジェクトの作成 Mebee

Bootstrap Icons V1 0 0がリリース ソフトアンテナブログ

楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo

Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス

アイコンオーバーレイ が表示されない Windows 10 T N リサーシャ

画面の外に隠れてしまったウィンドウを表示領域内 デスクトップ に戻す Windows10 Johobase

Reactでfont Awesomeを使う Atnr Net

10 Aws S3 でサーバーを立てて Bootstrap 等を使おうとするとアイコンが表示されない場合 開発トラブルシュート Vol 1

保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

Web フォントでアイコン表示 Font Awesome 使ってみた Www Watch

Bootstrapのアイコンglyphiconsとfontawesomeの使い方 Centosinstall Com
アイコン Icon の使い方 Bootstrap 4 レンタルサーバーナレッジ

アイコンフォントが手軽に使える Icomoon の使い方 Webデザインのtipsまとめサイト ウェブアンテナ

商用利用無料 オープンソースで利用できる Svgアイコンのライブラリのまとめ コリス

Bootstrap使い方メモ2 Components Qiita

アイコンフォントで簡単装飾 Exunit とは Vk All In One Expansion Unit Wordpressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

Bootstrapのglyphiconが正常に表示されなかった場合の対処法 アイビースター

Vue Js Bootstrap Vueを利用したプロジェクトの作成 Mebee

メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Bootstrap簡単入門 有限会社ウィルコム

Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス

Twitter Bootstrap 3 でアイコンを使う方法 餃子マナー

これは便利 Bootstrapで使えるアイコン Glyphicon 非it企業に勤める中年サラリーマンのit日記

Css Bootstrap Daterangepickerカレンダーと右 左アイコンが表示されない

Linux Mint Mateでタスクバーからアプリケーションのアイコンが表示されなくなった時の対処法 非it企業に勤める中年サラリーマンのit日記

Bootstrapでアイコンフォント Glyphicons をcssのbeforeなどに表示させる方法 0 ゼロからはじめる

Bootstrap 5の新しいアイコンとfont Awesomeアイコンのそれぞれの使い方と使いやすさを比較 コリス

Bootstrap入門 おしゃれな画面を作るためのアイコンの使い方とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

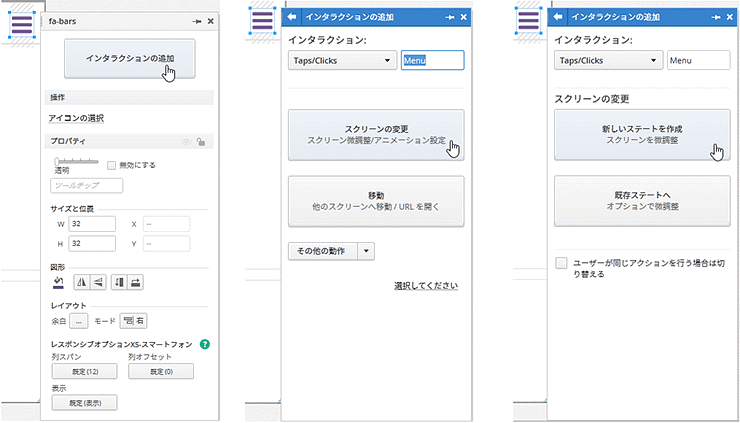
Monaca メニューアイコンのバッジをカウントさせる Hato Poppo Project

Javascript Pagedown Bootstrap Railsでプレビューが表示されない Teratail
アイコン Icon の使い方 Bootstrap 4 レンタルサーバーナレッジ

スタイルシートだけでfont Awesomeのアイコンを表示する Web技術指南書

Bootstrap の検索結果 アットスタイル

スタイルシートだけでfont Awesomeのアイコンを表示する Web技術指南書
Bootstrapのアイコンglyphiconsとfontawesomeの使い方 Centosinstall Com

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

Bootstrap 3 Datepicker V4 のカレンダーを表示する手順 Qiita

Fontawesomeのアイコンが表示されない時の原因と対処法を解説 Update Your Life

段組み間の余白を調整する Bootstrapの使い方

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

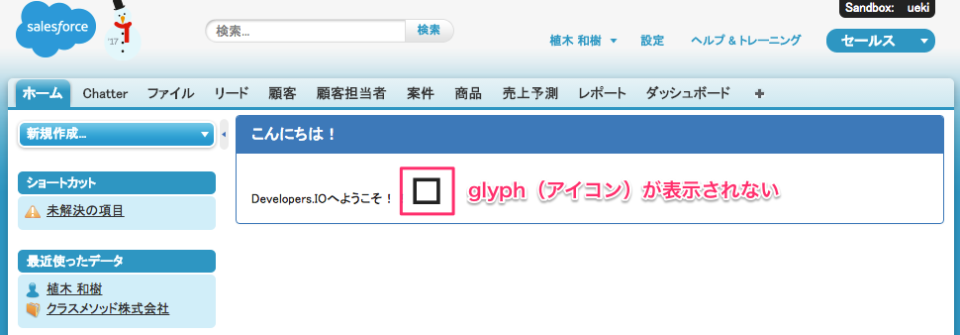
Salesforce Visualforceページでbootstrapを使ってみよう Developers Io

Dreamweaver User Guide

Bootstrap入門 おしゃれな画面を作るためのアイコンの使い方とは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html で 画面端 に 変な 余白 が 出来てしまった時の 対処法 Qiita

Laravel Vue Bootstrap 4 Datetimepickerのアイコンが表示されない Teratail

Fontawesome 5が表示されない その時に考えられる原因とは ギガログ

10 Aws S3 でサーバーを立てて Bootstrap 等を使おうとするとアイコンが表示されない場合 開発トラブルシュート Vol 1

Svgをimgタグで埋め込んだ際にchromeで表示されない Cly7796 Net

最新版 Font Awesome 5でアイコンを表示させよう

Monaca メニューアイコンのバッジをカウントさせる Hato Poppo Project

Fontawesome 5が表示されない その時に考えられる原因とは ギガログ

Font Awesomeでアイコンが 四角になって表示されない原因一覧 ジャスノート

Bootstrapでspanアイコン Glyphicons が出なくなった時の対処方法 メンチカツには醤油でしょ

Css Glyphicons Rails 4 2 Bootstrapにproアイコンが正しく表示されない

Font Awesome 5をcssの疑似要素で指定するとアイコンが表示されない場合の対処方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Bootstrap4のおすすめアイコンと使い方の紹介 Netコラム
Bootstrapナビがずれるエラー アイコンを非表示に 右に寄ったテキストをセンタリングする方法



