アイコン テキスト 横並び Css


タイトルの左右に横線を引くcssをなるべく簡単に考えてみた のんびりデザインしているような
ハンバーガーメニューアイコンをつくろう Cssデザインテクニック Chot Design

Floatを使わずに横並びをするdisplay Inline Blockを使いこなしてみよう Craブログ Web It 教育 福祉業界の情報を スタッフ インターン生が配信中
アイコン テキスト 横並び Css のギャラリー

Google Material Icons 文字列で縦を揃える 北海道苫小牧市のホームページ制作 Studio Key

Cssを組むときの考え方 レイアウト編 Jacksmam0のブログ

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は
アイコン型webフォントをcssでデザインしたボタン10個 Webpark

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

Css テキストが長いとレイアウトが崩れる 予期せぬコンテンツに対応するためのスタイルシートのテクニック コリス

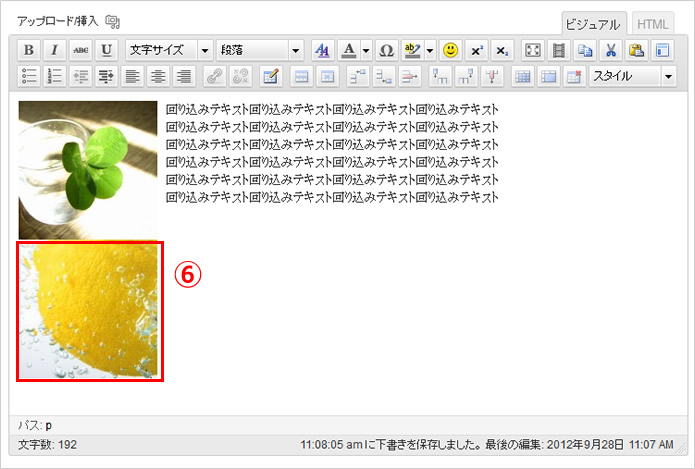
画像の横にテキストをいれた回り込みレイアウトを解除したい Cmsマニュアルサイト
New アイコン Web素材作成 Azpainter2を使おう

Cssでリンク横に 参考 Link バッジをつけてみよう Vdeep

よく使うcssで要素を横並びにする方法と使い分け Qiita

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン

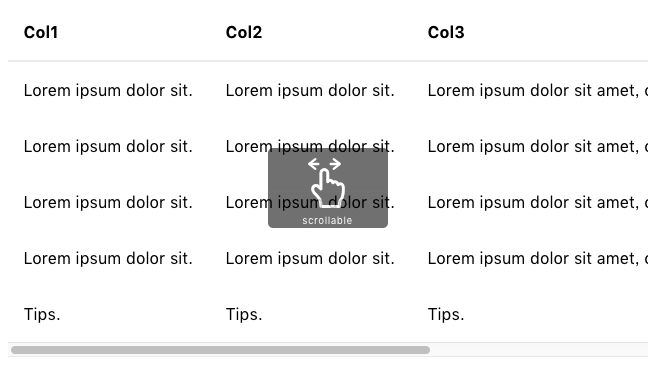
スマホで横スクロールコンテンツにアイコンを表示してくれる Scrollhint
アイコンフォントでリンクタイプ別にアイコンつける方法 Webクリエイターボックス
Web Oi9du9bc8tgu2a Com Css Basis Flex

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

コピペok Cssだけでスライダーを作る カルーセルともいう ぽんひろ Com
見出しやメニューなどの文字の横にアイコンを追加する方法 4536

Jsコピペでok 黒丸のパスワードをテキストにcssで表示 非表示を切り替える フレークの素 Web制作 システム開発のcreativeflakeブログ

Html 横並び Spanタグとは Htmlでの使い方についてまとめ Seoラボ

Cssでレイアウトを調整する第1歩 Divタグで箱を作り Floatで横に並べてみよう 株式会社lig

賢威8のスマホ表示のハンバーガーメニューに文字を挿入する方法

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

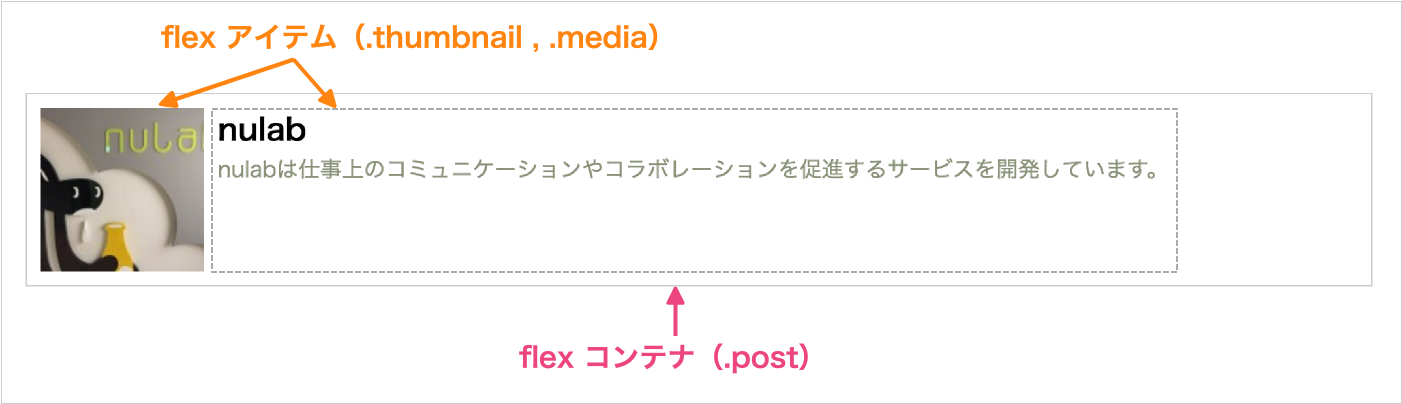
アイコンやサムネイルの横にタイトルと概要文があるような時 Css Happylife

Cssで要素を横並びにする方法のメリット デメリットまとめ Web Design Trends
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld
理解しておきたい Cssによるインラインレイアウトの仕組み Vertical Align編その2 Inline Layout Frontrend Conference Html5experts Jp

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
見出しやメニューなどの文字の横にアイコンを追加する方法 4536

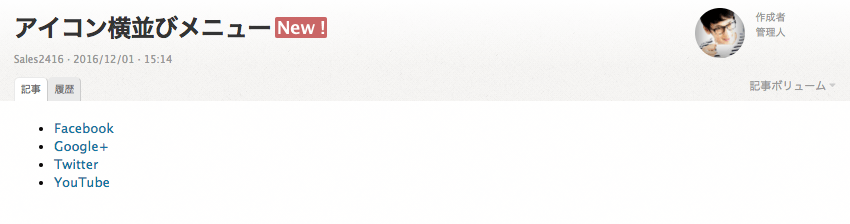
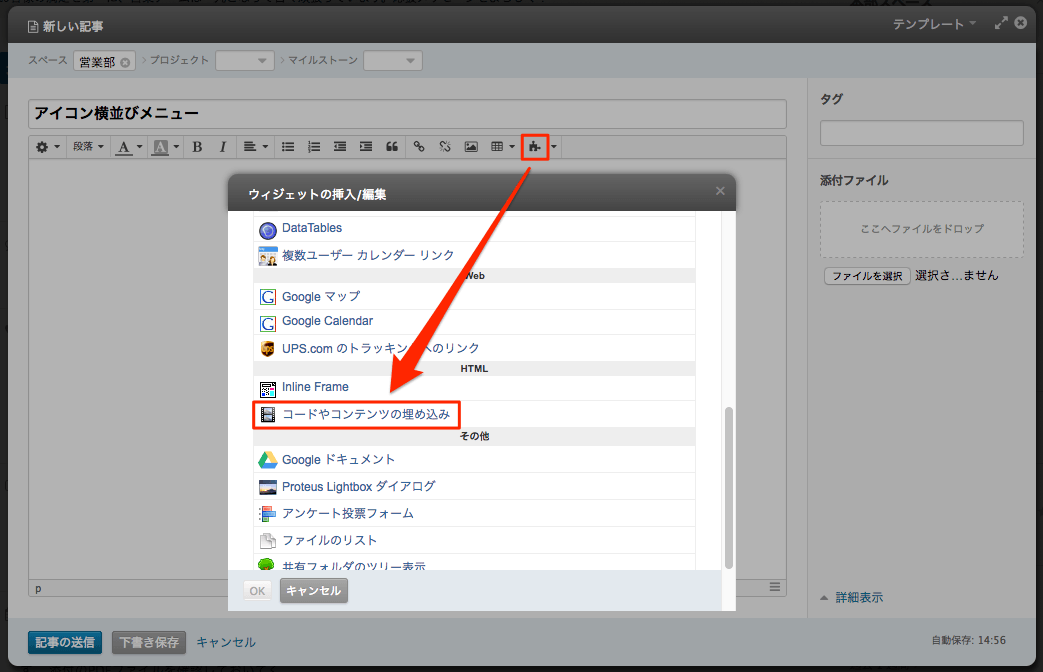
Faq26 画像アイコンを横に並べたメニューの作り方

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

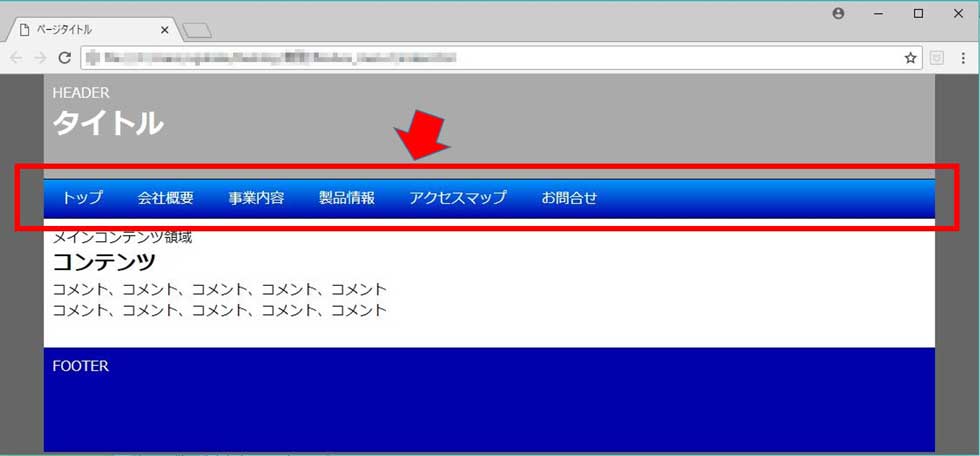
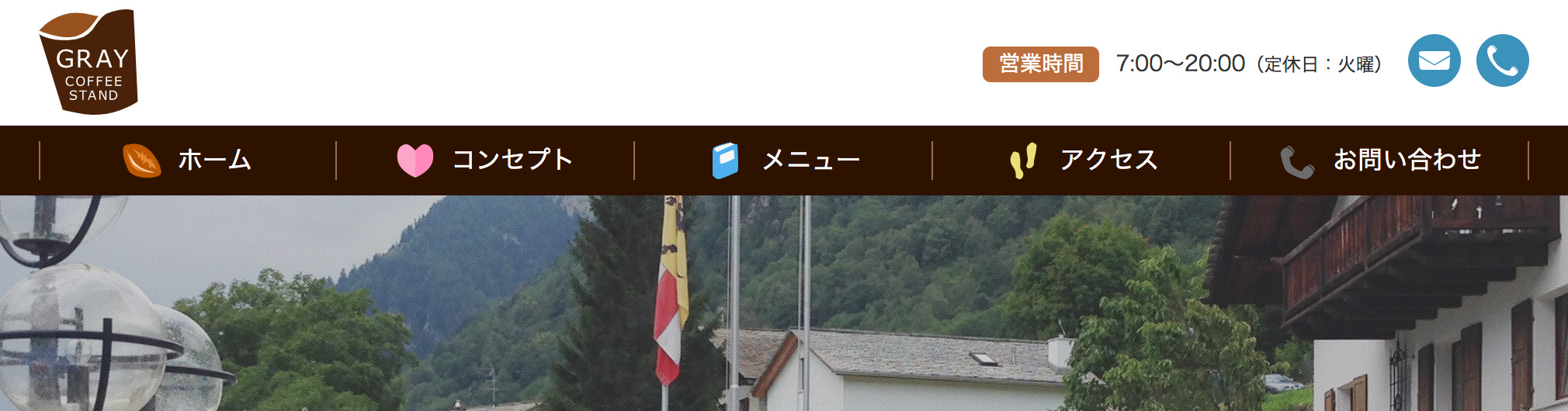
Cssで横並びメニューの設置方法 Ux Milk

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc
Faq26 画像アイコンを横に並べたメニューの作り方

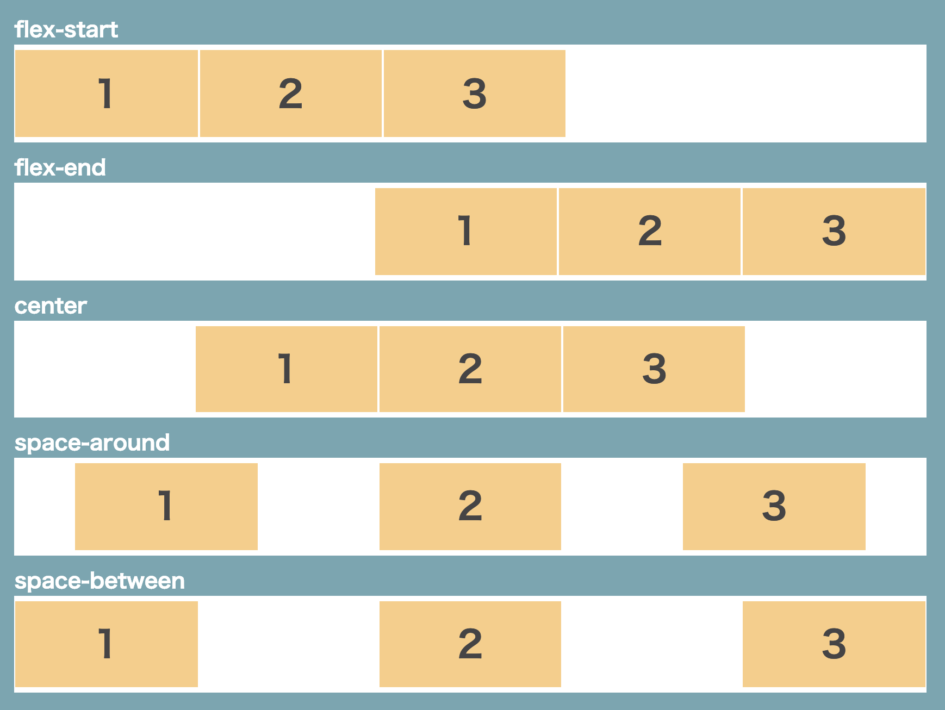
Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

Html Css の開発環境を用意しよう プログラミングの入門なら基礎から学べるprogate プロゲート

Faq26 画像アイコンを横に並べたメニューの作り方

Flexboxを使用した横並びのグローバルナビゲーション ノラトキのsitestudio

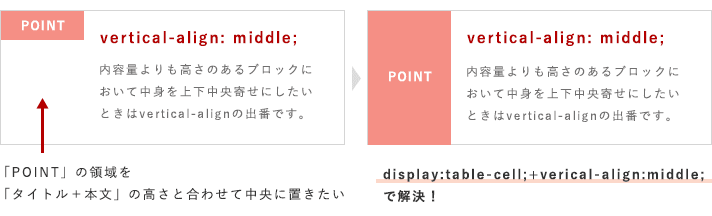
Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail

Css レスポンシブでカード型のコンテンツを作る Web担当屋 ブログ

Q Tbn 3aand9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau

Simplicity2 Snsシェアボタンを横一列にカスタマイズする方法 はうやし報告記 仮

横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info
Bootstrapのアイコンglyphiconsとfontawesomeの使い方 Centosinstall Com

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

よく使うcssで要素を横並びにする方法と使い分け Qiita

画像の上におしゃれに文字やボタンをのせる方法 Css

文字列の後に中央線を引きたいのですが 文字列の後に中央線を引きたい Html Css 教えて Goo

Html Html Css 画像の下に文字を配置して 中央揃えにしたい Teratail

よく使うcssで要素を横並びにする方法と使い分け Qiita

ビフォーアフター写真のアイコンや矢印をcssだけで作る Travelogue

コピペok 外部リンクをcssとアイコンフォントで目立たせる

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

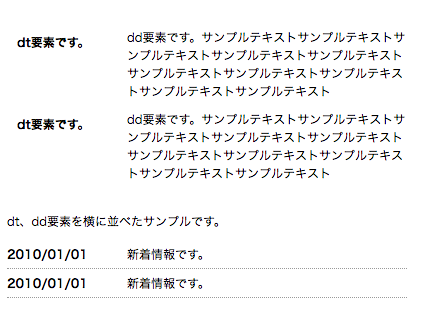
Css レスポンシブ 日付とカテゴリとタイトルを横並びにして新着情報を作る Web担当屋 ブログ

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

疑似要素を使ってリストアイコンをつけてみよう Maromaro Blog

Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo

Flexboxを利用してよくあるレイアウトを実装したサンプル集 Nxworld

Ol番号付きリストのカスタマイズ デザインをきれいに変更する方法 リストの数字を任意の番号3から始めたい時のcss ビバ りずむ

Fontawesomeのアイコンを等幅にして見栄えをよくする方法 Pisukecode Web開発まとめ
Font Awesomeのwebフォントでアイコンを指定し 文字と横並びにする方法 Scss Mixin Snippet

画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo

画像の上におしゃれに文字やボタンをのせる方法 Css
棒付き三角形の矢印アイコンをつくろう Cssデザインテクニック Chot Design
Css の After でアイコン追加と上下中央配置 Ham Media Memo

はてなブログの小さい画像の横に文字を入れる 生涯 学習していきたい
Css テキストリンクの横にリンクアイコンを付ける方法 ヨウスケのなるほどブログ

アニメーションアイコンで横スクロールすることを案内するjavascriptライブラリ Scroll Hint の使い方 会津ラボブログ 会津ラボブログ

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた
Cssで画像の好きな位置を円形にトリミングする方法

アイコンと文字の高さを揃えたい 素人ときどき玄人

Css テキストが長いとレイアウトが崩れる 予期せぬコンテンツに対応するためのスタイルシートのテクニック コリス

Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo
アイコンフォントでリンクタイプ別にアイコンつける方法 Webクリエイターボックス

Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です

Css で Html 内の画像やテキストを中央寄せにする方法

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

Css Flexboxを使ってレスポンシブなナビメニューをつくってみました Weblifetimes

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About

Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends

Cssで左に画像 右に文字列を配置するレイアウト Webのあいラボ

新卒web編集者が 知っていてよかった と実感した Htmlとcssの基礎 はてな編集部ブログ 編む庭

今覚えたい エンジニアのための Css の基礎講座 Flexbox レイアウト編 株式会社ヌーラボ Nulab Inc
すごく役立った サイト制作でさりげなく使われているcssテクニックまとめ コムテブログ

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

Cssスプライトを使ってアイコンを表示する Graycode Html Css

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Input Type Submit にfontawesomeのアイコンを表示する方法 Webデザインのtipsまとめサイト ウェブアンテナ

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

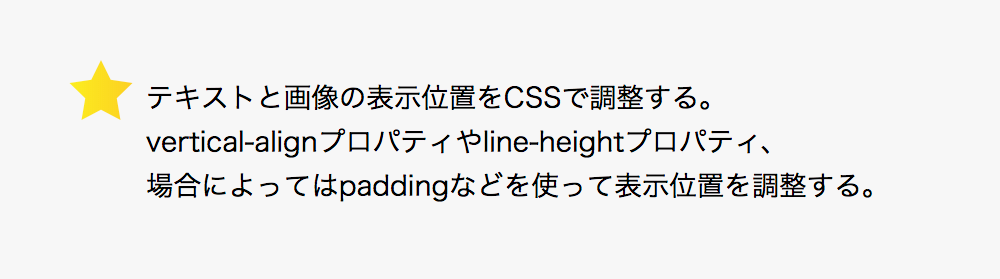
テキストとアイコン画像の表示位置を揃える Graycode Html Css

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail



