アイコン テキスト 横並び
Webアイコンフォントとは? ウェブページ上で 文字と同じように表示できる アイコンのことです。 画像でアイコンを貼るのと違い、拡大してもぼやけませんし、色もサイズも簡単に変えること.
アイコン テキスト 横並び. Contents1 パスワードを表示できるようになってきたこの頃2 そもそもなぜパスワードは 表示なのか3 パスワードをGoogle風にアイコンでテキストに切り替えるための考察4 html5 css6 js パスワードを表示できるようになってきたこの頃 Googleのログイン パスワード入力画面のように、黒丸で表示している. 横並び 入力フォーム フォーム デザイン テンプレート テキストボックス テキストエリア サンプル アイコン bootstrap3 bootstrap css twitter-bootstrap glyphicons. Affinger5で使えるアイコンの種類を増やす方法の紹介です。 デフォルトで用意されているアイコンの「何倍もの種類のアイコン」を表示できるようになります。 記事後半では、挿入したアイコンのカスタマイ.
こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. - アイコンとテキストを横並びにする配置は、Webページでよく使用されます。ナビゲーションやリスト、リンク、ヘッダやフッタのリンクなど、さまざまなコンテンツで見かけますね。 アイコンとテキストを横並びに美. 「要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」 「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」 Webデザインを学んでいると、要素を横並びにする場面が出てきます。特に、spanタグやaタグなどのインライン要素は、自動的に横並びになるのです.
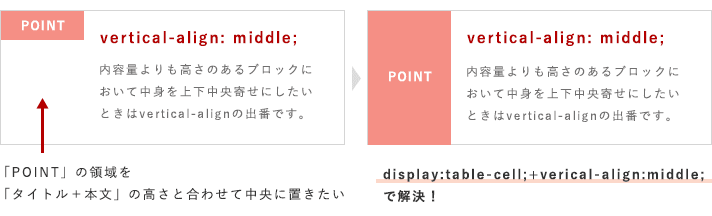
さまざまなテーマのグーテンベルク対応はどうなっているの? 気になりますよね。 専用ブロック JINの専用ブロックには現在9つのブロックが用意されています。 ざっくり分けるとボックスが3つにボタンが3つ、その他5つですね。. アイコンを形成する要素にfloat:leftを指定しても似たようなレイアウトにはできますが、テキストの縦中央揃えがややめんどうです。 display:inline-block はブロック要素として形成されるため、 width や height 、 margin などの指定もできます。. ここでは画像とテキストを横にきれいに並べる方法を説明します。 といっても、 単に CSS で vertial-align を middle にする、というだけの話 で終わったら「徹底解説」サイトの名にふさわしくないので、少しだけ補足説明を(苦笑) さて、画像とテキストを横にきれいに並べるためには、古くは.
横並びのチェックボックスとラジオボタンには非対応? アクセシビリティの設定 ラベルテキストの代替として <input> に aria-label 属性(要素に対してラベル付けを行う)を入れる Bootstrap3.xとの変更箇所 input.form-check-input に .position-static を追加する. Sdgsアイコン1(日) png(rgb) sdgsアイコン2(日) png(rgb) sdgsアイコン3(日) png(rgb) sdgsアイコン4(日) p. Top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top … 画像の上端とテキスト行の上端を揃えます。 middle … 画像の中央とテキスト行のベースラインを揃えます。 bottom … 画像の下端とテキスト行のベースラインを揃えます。.
WordPressで記事を書いていると、たまに小さな画像などを横並びで表示したい時があります。 この記事では、そんな時に最も手取り早い方法をご紹介します。 画像を横並びにする方法 方法は至ってシンプル、html直書きしちゃいましょう。 プラグインを入れたり、CSSを編集したりと色々方法は. どうすれば横並びに表示させることが出来るのでしょうか。 ブロックレベル要素 先ほどはdivタグを例に挙げて縦並びに表示されることを説明しましたが、このdivタグのように縦並びに置かれる要素を「 ブロックレベル要素 」と言います(div、pタグ等)。. 4536では見出しやメニューなどの文字の横にアイコンを追加することができます。 現時点で使えるアイコンは以下の通り。 Font AwesomeIcoMoon(廃止) どちらも「アイコンフォント」と呼ばれるものです。 今回はその「Font Awesome」のアイコンをメニュー横に表示する方法を2通りご紹介します。.
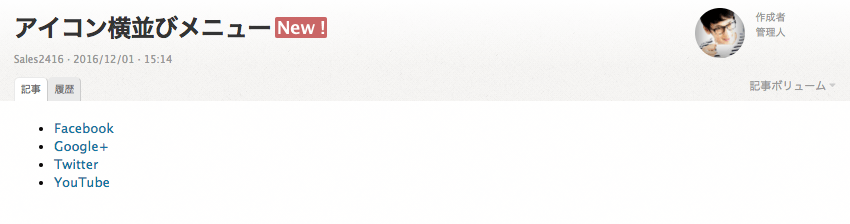
ダッシュボード > 外観 > メニュー でソーシャルメディア用のメニューを作成します。 「新規メニューを作成」をクリックし、表示される作成画面で「メニューの名前」を半角英数字で入力してください(ここでは social-nav としていますが、何でも構いません)。. IPhoneでUITabBarControllerを使ったアプリを開発しています。UItabbarItemのアイコンとテキストの並びをiPadのように横並びにしたいのですが、どのように設定すればよろしいでしょうか? iPhone (現状) こうしたい やったこと Bar Itemの. 横並び配置は簡単にできるので、snsとブログを連携している方はぜひ取り入れてみてください。 使用するsnsのアイコンは探しておいてください。 「sns アイコン」などで検索すると、まとめサイトがたくさんでてきます。.
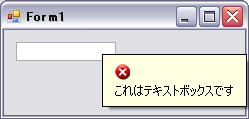
通常、Windows10 ではタスクバーにあるアイコン横に文字はありません。アイコンだけがタスクバーに並んでいます。しかし、Windows XP 時代にはタスクバーにはアイコンとそのソフトウェアのタイ. アイコンとテキストを横並びに表示したいのですが 添付の写真のようにテキストが下端によってしまいます。 このhtmlのソースはこちらになります。 どのようにしたらテキストがアイコンの中央に来るように出来るのでしょうか? よろしくお願いいたします。. Mzkzzz, ”結局のところ地道にやるっきゃないって話だった。” / mzkzzz, ”結局のところ地道にやるっきゃないって話だった。” / torinky, ” CSSアイコンとテキストを横並びに揃えるスタイルシートのテクニック”.
こんにちは!ライターのナナミです。 webサイトを作っていて、 ブロック要素やインライン要素では実現できないレイアウトが出てきた… なんてことありませんか?そんなあなたにとってもおすすめ、インラインブロック要素をご紹介します!この記事では インラインブロック要素とはどの.

ストーリーエディターの調整でテキストフレーム テキストボックス が横広がりになってしまう Clip Studio Paintの要望 不具合ボード Clip Studio

Simple Text Text Icon Creator 自作のテキストアイコンを簡単作成 アプリやフォルダ ソフトキーのアイコンとして使える便利アプリ アンドロイドラバー
Css テキストリンクの横にリンクアイコンを付ける方法 ヨウスケのなるほどブログ
アイコン テキスト 横並び のギャラリー
コピペでok Affinger4のメニューにアイコンをつけるカスタマイズ 前略 ヨッタさんへ
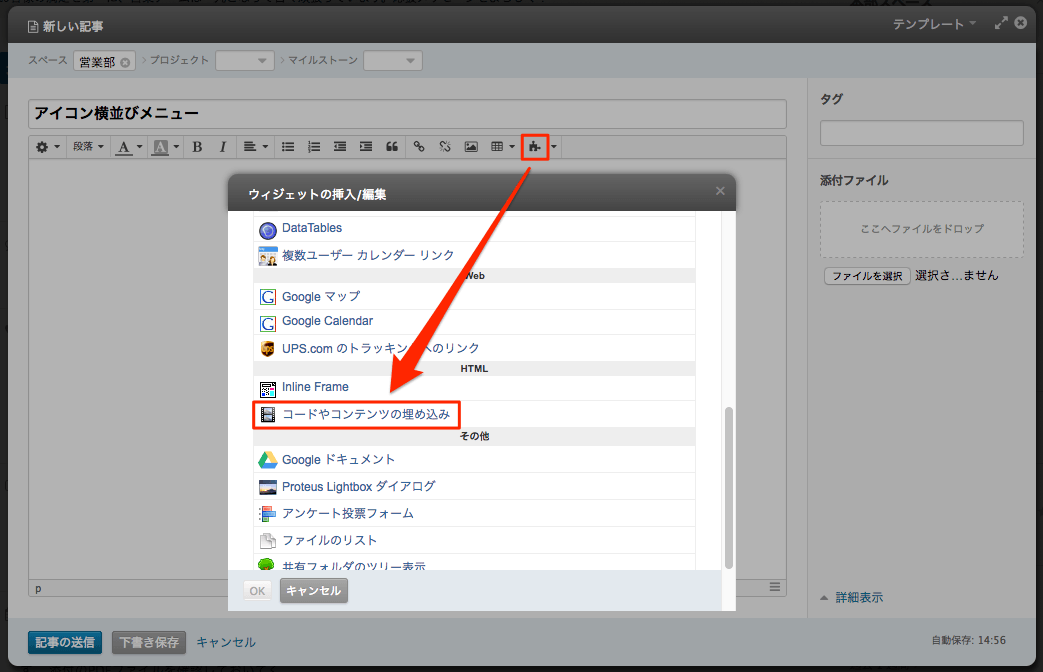
Faq26 画像アイコンを横に並べたメニューの作り方

コーヒー カップの横にあるスマート フォンを保持手に対してさまざまなアイコンを使用してヘルプ テキストを必要と私たちのデジタル合成画像 の写真素材 画像素材 Image
Css の After でアイコン追加と上下中央配置 Ham Media Memo

テキストとオプション権利および皮下注射器成っているカラフルな医療アイコンの横の品揃えを持つ医学 医療のインフォ グラフィック要素のイラスト素材 ベクタ Image

新卒web編集者が 知っていてよかった と実感した Htmlとcssの基礎 はてな編集部ブログ 編む庭

Bookhouse

Google Material Icons 文字列で縦を揃える 北海道苫小牧市のホームページ制作 Studio Key

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

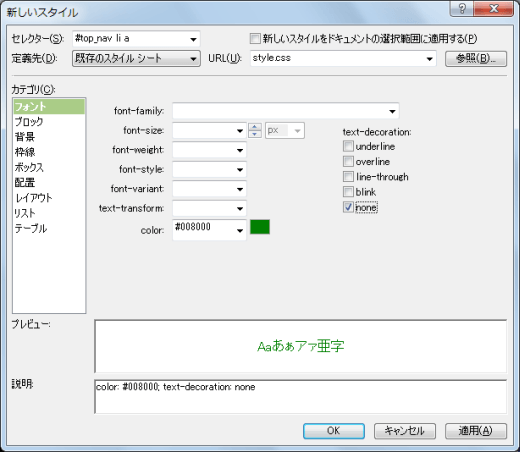
Cssで見出しにアイコン画像を表示させる方法いろいろ Emuramemo

Word 16 For Mac 文字を横方向に拡大または縮小するには

Css 画像の横に文字 複数行 を 一括で中央揃えにしたい Teratail

Uzivatel くりはら イラスト デザイン Na Twitteru スマホは画像とテキストを横並びに変更 ページネーション設置 ハンバーガーメニューにもアイコン設置 今朝の進捗は以上です

のんびり屋の一言 動画編集ソフトshotcutのテキストの横スクロール

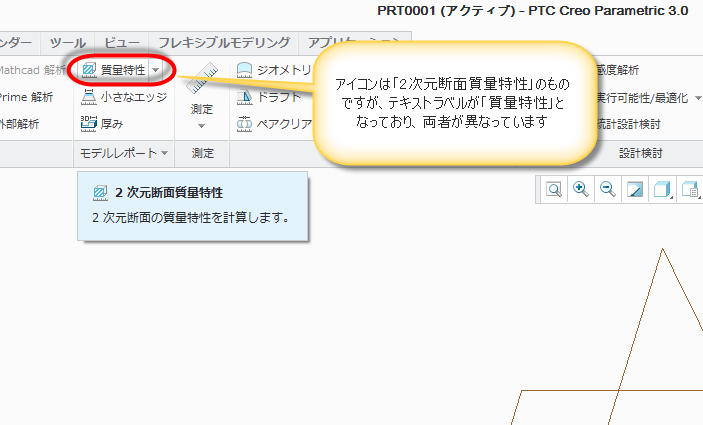
アーティクル Cs Quot 解析 Quot メニュー内の Quot 質量特性 Quot と Quot 曲率 Quot コマンド横 のテキストが もう片方のコマンドにアクセスした後に切り替わりません Creo Parametric
横分けアイコン テキスト ベクトル デザイン シンボル アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock

エアコン横長い背景の広告3 D イラストのテキスト テンプレートリアルな白エアコンフルのアイコンを設定する 2 つのブロック 3dのベクターアート素材や画像を多数ご用意 Istock

アイコン タイトル サンプル テキスト 多色バージョン 4 3d の横棒と縦棒チャートの編集可能なテンプレートのイラスト素材 ベクタ Image

Pages が縦書きに対応 縦中横や全角英数字の横表記もok Text Field

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス
横分けアイコン テキスト ベクトル デザイン シンボル アイコン アイコンのベクターアート素材や画像を多数ご用意 Istock

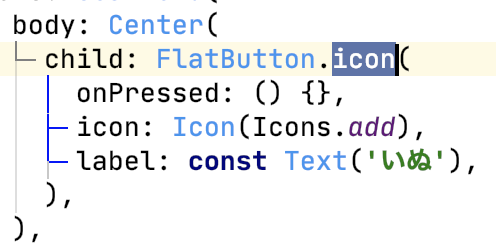
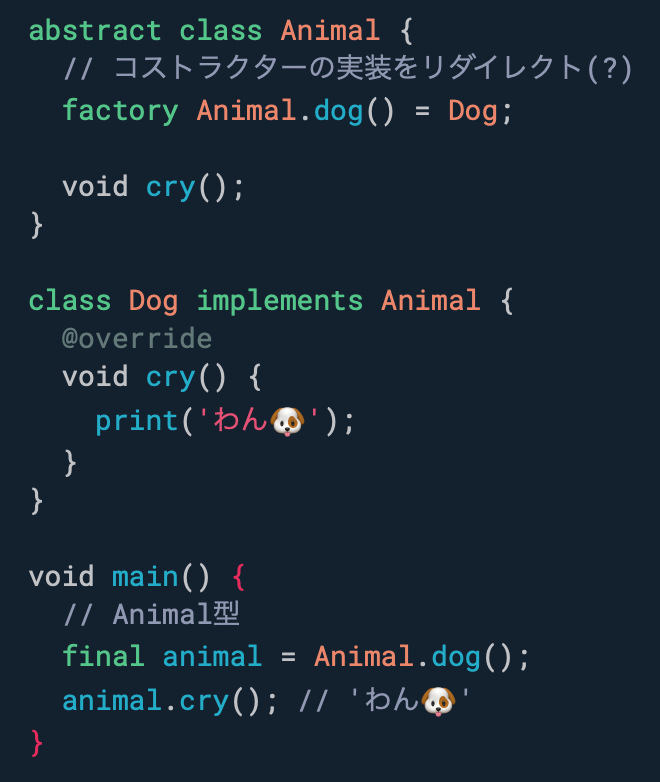
Mono 自宅 V Twitter Flatbuttonに Icon の名前付コンストラクタ アイコンとテキストを間隔8で横並びにするだけ が用意されていることに気づいたけど それもprivateな Flatbuttonwithiconに内部的にパスしていてなるほどと思った T Co
アイコンフォントでリンクタイプ別にアイコンつける方法 Webクリエイターボックス

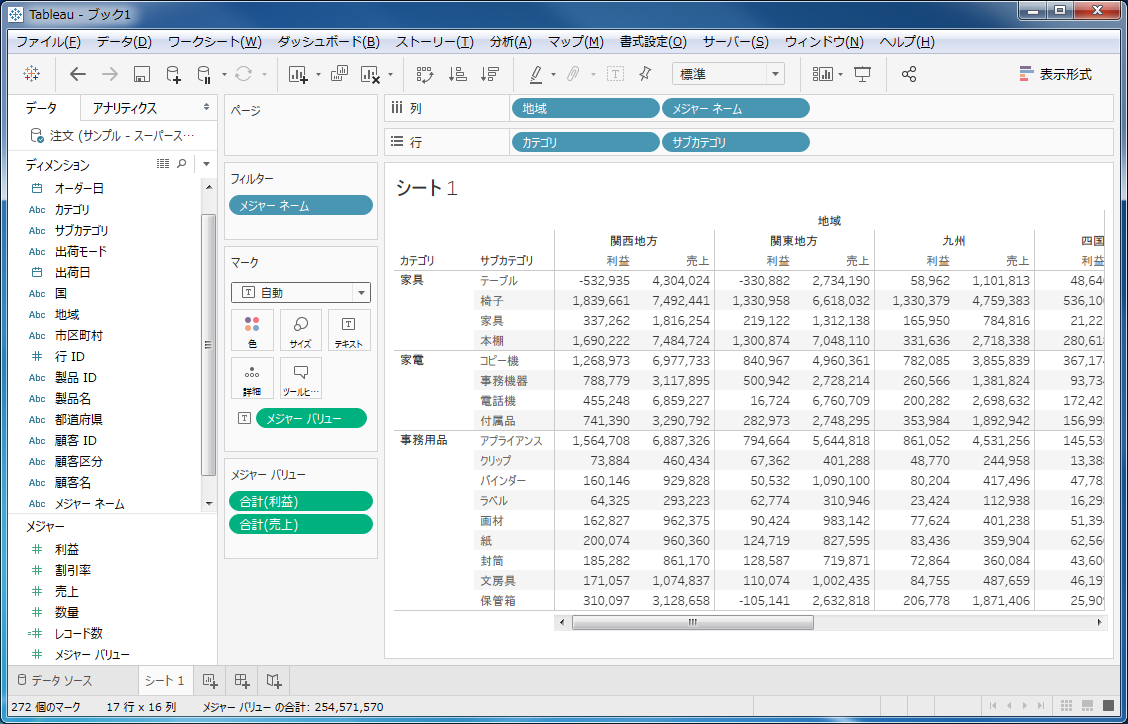
Tableauでテキスト表 テーブル を作成する Kcme Techblog

Ios7 アプリ名の横に表示される水色の丸いアイコンの正体 楽しくiphoneライフ Sbapp

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

アイコンと文字の高さを揃えたい 素人ときどき玄人

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

画像の横にテキストや他の画像を Align 配置 Junk Box

メールクライアント Claws Mail 基本設定 アイコン下のテキストを消す

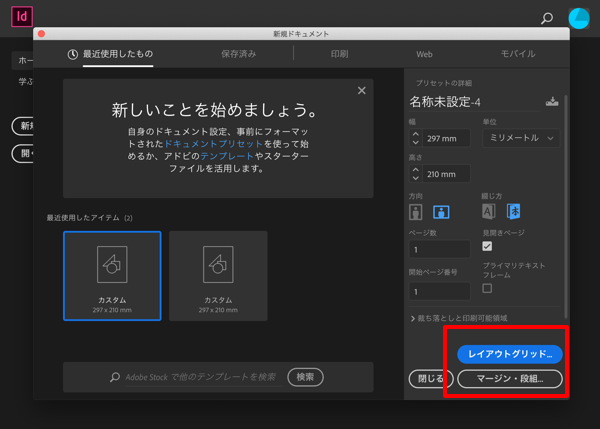
Indesignで縦組みテキスト内の縦中横をまとめて設定する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Uzivatel くりはら イラスト デザイン Na Twitteru スマホは画像とテキストを横並びに変更 ページネーション設置 ハンバーガーメニューにもアイコン設置 今朝の進捗は以上です

Bookhouse

イラストレーターでテキストの後ろに変なマークがついている Immature

よく使うcssで要素を横並びにする方法と使い分け Qiita

画像の上におしゃれに文字やボタンをのせる方法 Css

ポイントは3点です をパワーポイントで綺麗にまとめる3つのパターン Kuroko Blog プレゼンを思考するメディア

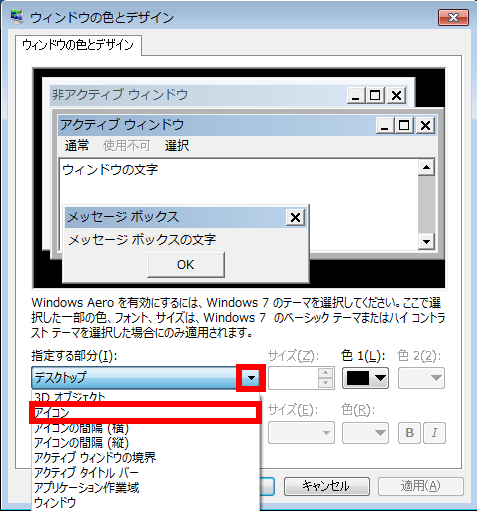
デスクトップに表示されているアイコンの間隔を変更する方法 Windows 7 ドスパラ サポートfaq よくあるご質問 お客様の 困った や 知りたい にお応えします

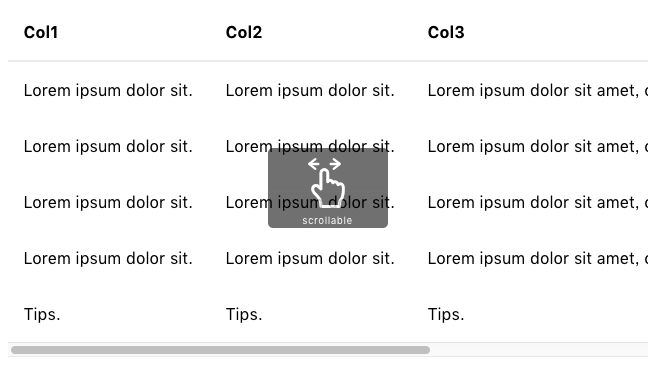
アニメーションアイコンで横スクロールすることを案内するjavascriptライブラリ Scroll Hint の使い方 会津ラボブログ 会津ラボブログ

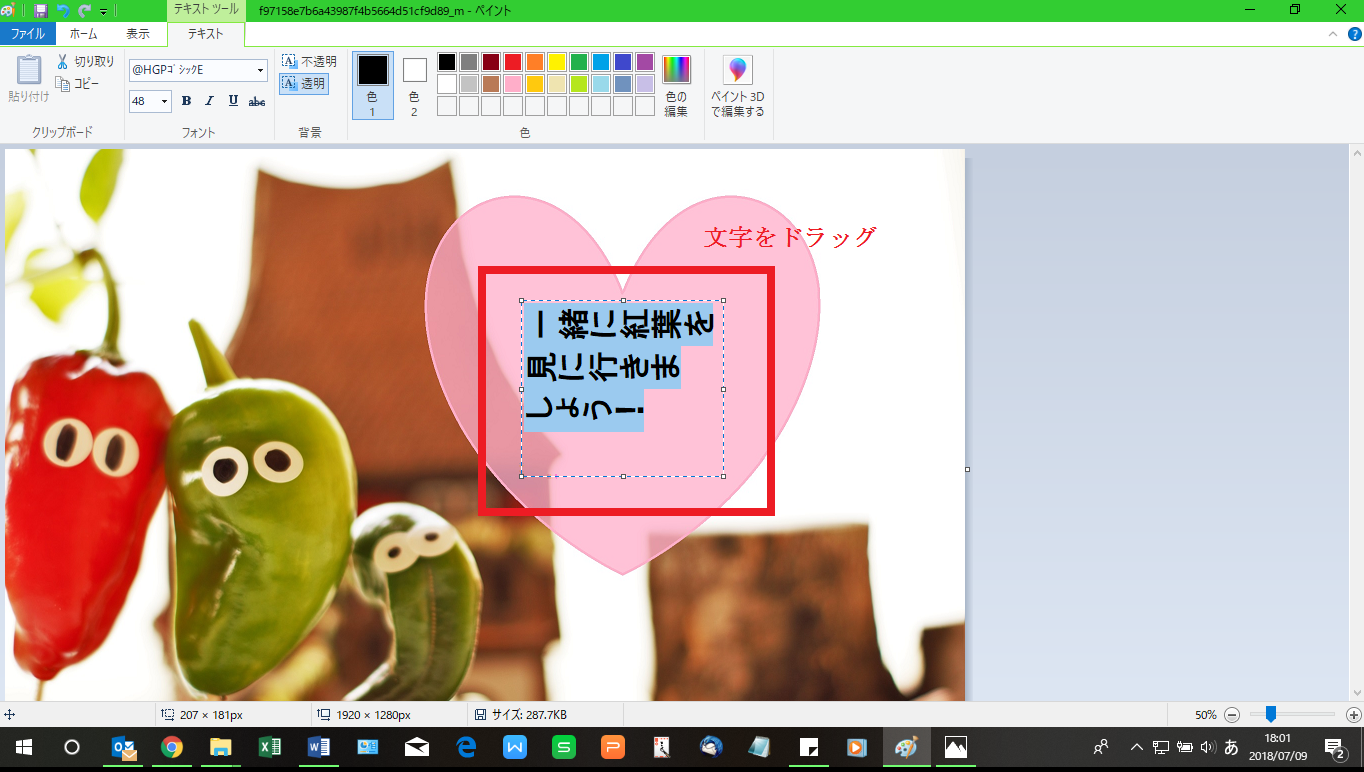
ペイント 文字が90度横に回転してしまう場合の対処法 Ringlog

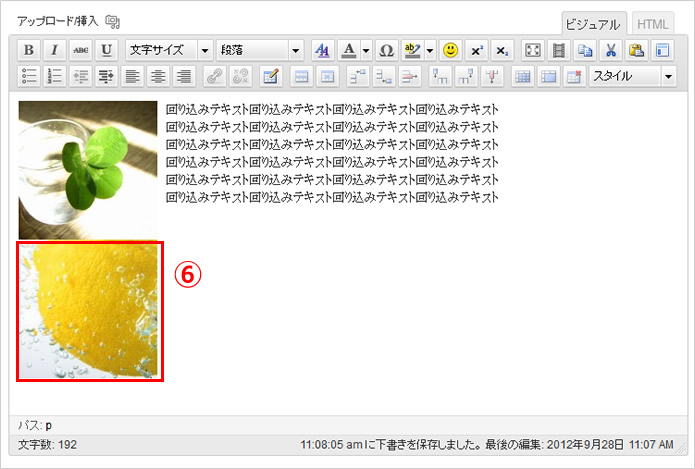
画像の横にテキストをいれた回り込みレイアウトを解除したい Cmsマニュアルサイト

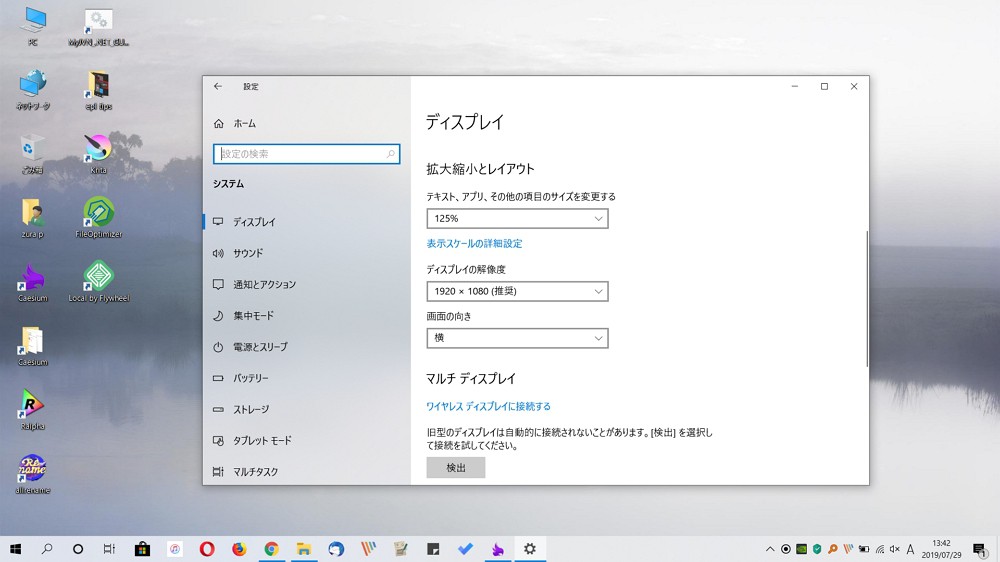
Windows 10 ディスプレイ設定を見直してもっと便利に 解像度や拡大縮小率の確認 変更方法解説 Enjoypclife Net

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

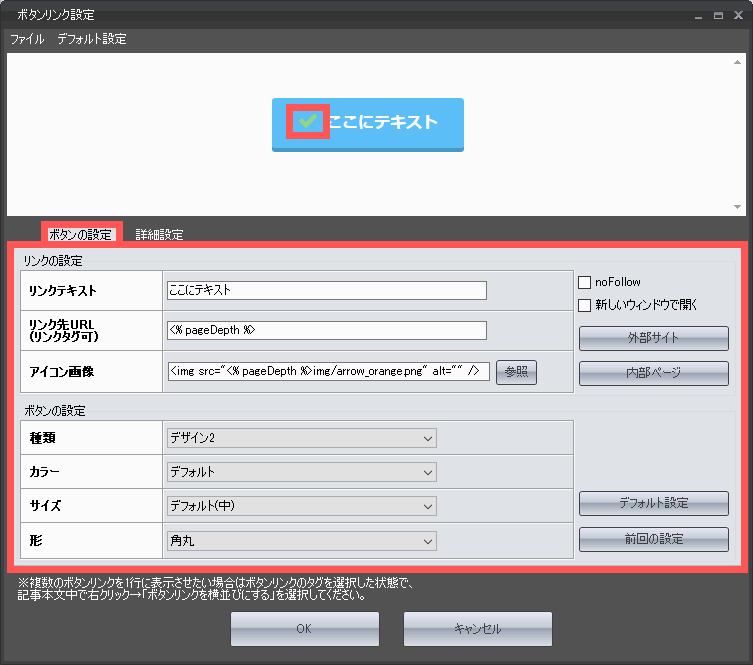
Siriusでボタンリンク 上位版限定 を作成する方法 Sirinova

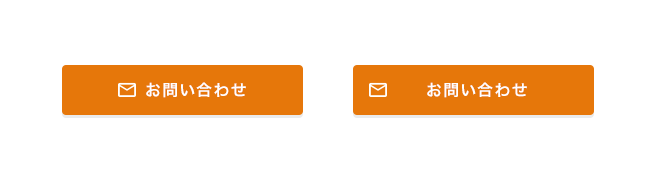
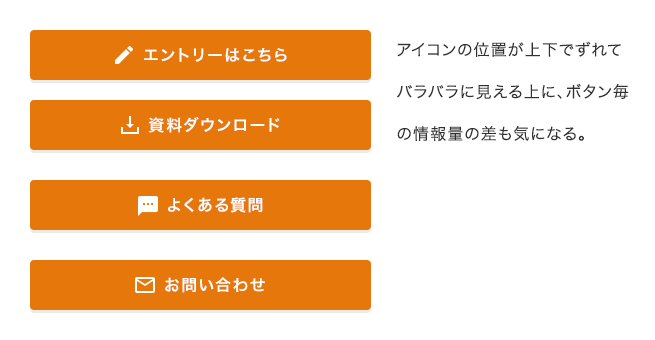
Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応
Windows 7 でアイコンとその間隔を変更する方法

テキストとアイコン画像の表示位置を揃える Graycode Html Css

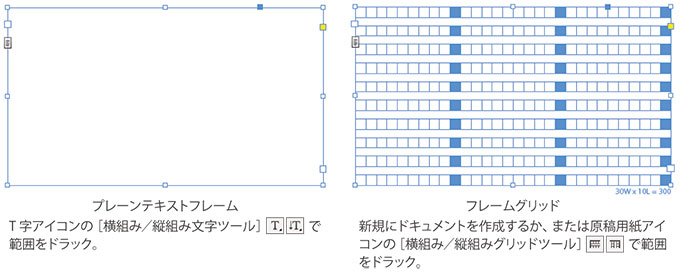
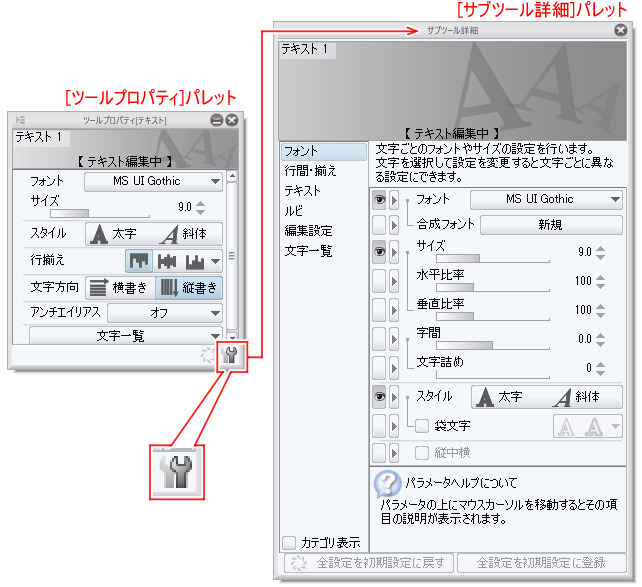
テキストツールの使い方 設定編 フキダシ テキスト 2 By Clipstudioofficial Clip Studio Tips

Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

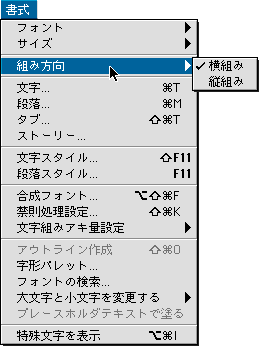
Illustrator 文字組を横 縦に変更する 制作プラス

スマホで横スクロールコンテンツにアイコンを表示してくれる Scrollhint
Web Oi9du9bc8tgu2a Com Css Basis Flex

サムネイルと詳細

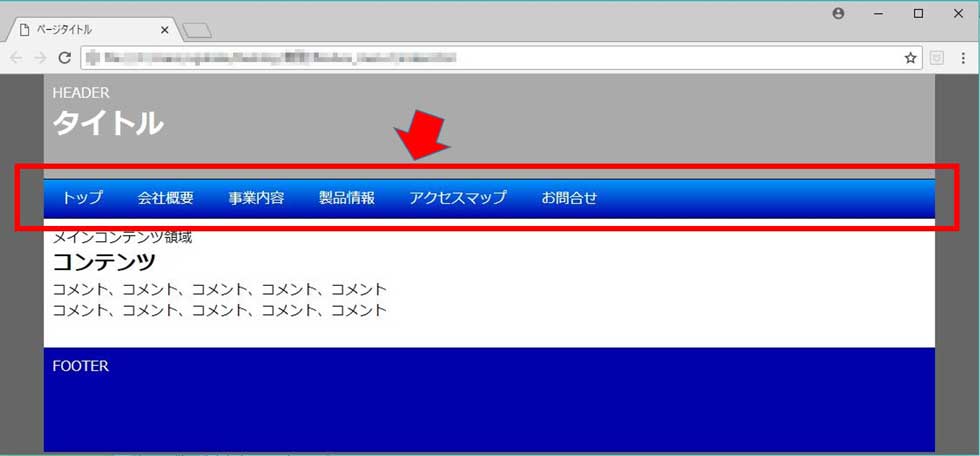
Flexboxを使用した横並びのグローバルナビゲーション ノラトキのsitestudio

No 23 テキストの配置 その1 Indesign 1 0 勉強部屋 Study Room

Flexboxで高さが揃わない場合の直し方 横並び 中央揃えにする正しい記述 Amelog

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

Hp作成講座

Word 縦中横設定 縦書きに設定後に横向きになった半角英数字を編集 Word講座 ワード 無料パソコン教室pcschool Club

Expression Web 4 横並びリストでナビゲーションの作成 4 5 リスト項目全体をリンクの範囲にするには

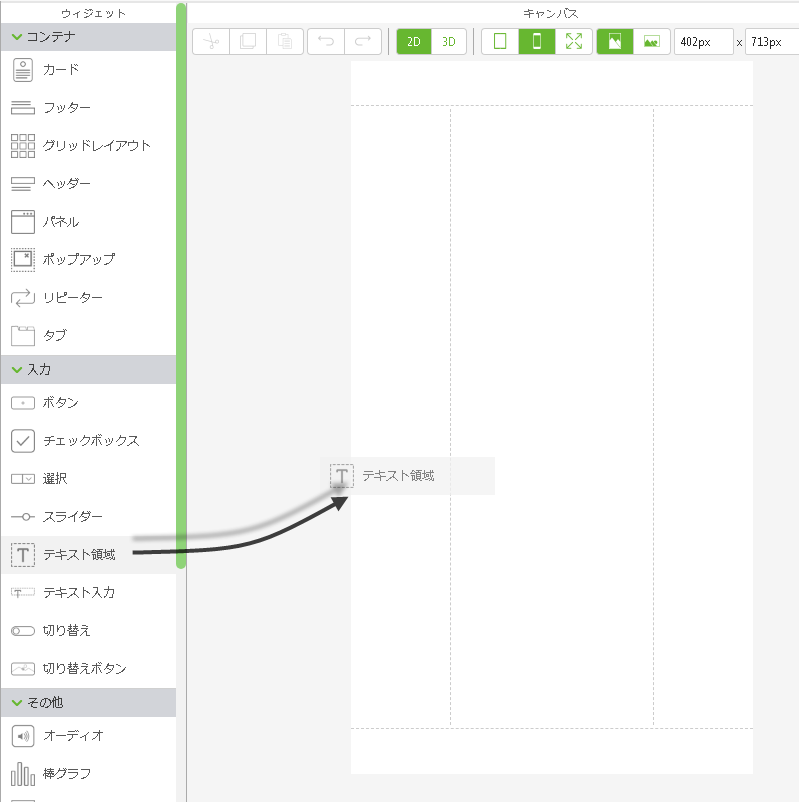
2d ウィジェットの追加

Windows10 デスクトップアイコンが横長になる原因と対処法 えりっくレポート

Mono 自宅 V Twitter Flatbuttonに Icon の名前付コンストラクタ アイコンとテキストを間隔8で横並びにするだけ が用意されていることに気づいたけど それもprivateな Flatbuttonwithiconに内部的にパスしていてなるほどと思った T Co

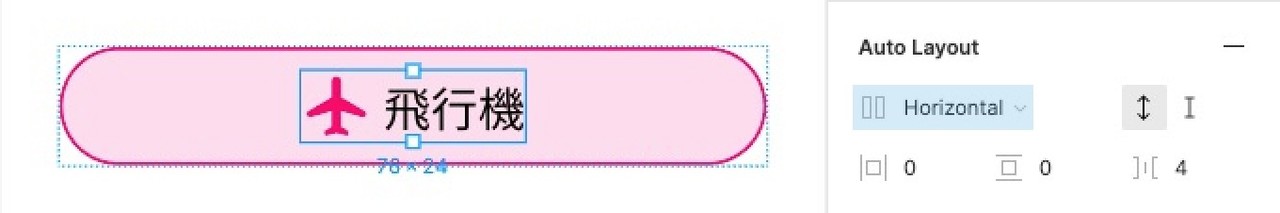
Figmaのauto Layoutをマスターしよう Vol 3 固定幅のボタン ミキ デザイナー Note

スマホで横スクロールコンテンツにアイコンを表示してくれる Scrollhint

Will Mail スマホでも画像の並列表示を維持するには メール配信システムはwill Mail

Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です

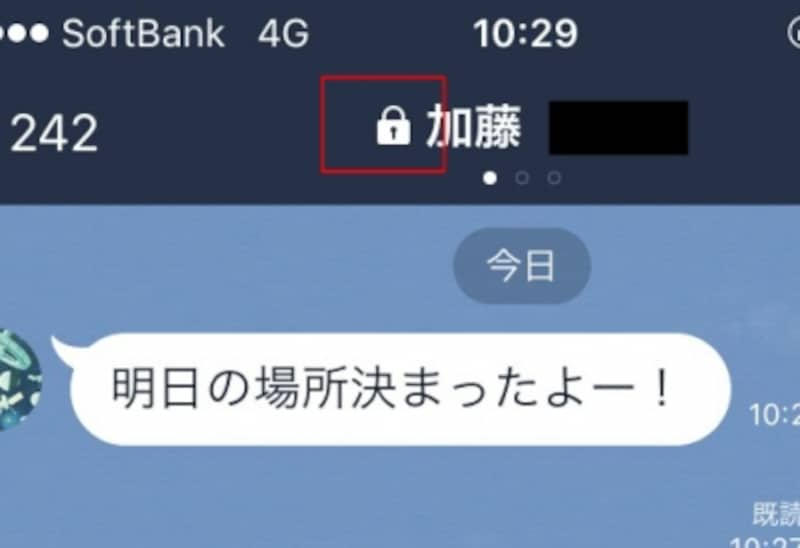
Lineのトークに現れた 鍵アイコン は何のマーク Lineの使い方 All About

ワードプレスで複数の画像を横並びにする方法 アフィンガー Jiilog

Html 横並びの画像の下に文字を入れたいです Teratail

Faq26 画像アイコンを横に並べたメニューの作り方

Cssでリンク横に 参考 Link バッジをつけてみよう Vdeep

テンプレート 背景 型 冷蔵庫 イラスト 例 3d 現実的 長い間 広告 テキスト Design 白 アイコン 横 レトロ 横 テンプレート 背景 型 冷蔵庫 イラスト 例 現実的 長い間 広告

Tablayoutでいい感じにアイコンをつけたい時のメモ 言いたいことはそれだけか

Lineのアイコン画像でテキストプロフィールを設定する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

よく使うcssで要素を横並びにする方法と使い分け Qiita

賢威のヘッダー画像横にアイコンや画像を設置する方法 賢威カスタマイズ研究所

初心者でも簡単 Pagesで文字の編集とカスタマイズする方法 Ready Set Go

Simple Text Text Icon Creator 自作のテキストアイコンを簡単作成 アプリやフォルダ ソフトキーのアイコンとして使える便利アプリ アンドロイドラバー
横のテキストアイコンシンプルなグリフuiとuxウェブサイトやモバイルアプリケーションのためのテキストエディタセットアイコンのフラットベクトル アイコンのベクターアート素材や画像を多数ご用意 Istock

05 ツールヒント テキストの横にアイコンを表示する Tooltip Tips コントロール Tips メニュー C 05 Tips Home Hiro S Net

デスクトップ環境構築 共通事項 メニュー Xfce4 Appfinder 更に
拡散希望 Wordpressのサイドバーにsnsアイコンを横並びで表示する方法 賢威カスタマイズ研究所

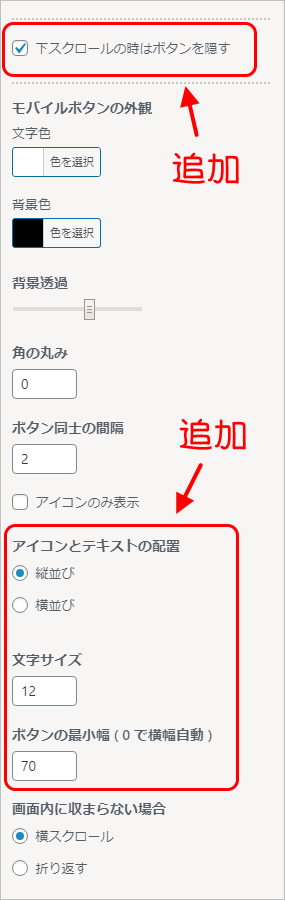
モバイル用ナビボタンの機能拡張など Luxeritas 3 7 7 Thought Is Free

Cssで要素を上下や左右から中央寄せする7つの方法 株式会社グランフェアズ

はてなブログの小さい画像の横に文字を入れる 生涯 学習していきたい

無料公開 模写徹底練習note サービス紹介編 スキプラ 元エンジニア Note

画像横のテキストをセンターに配置したい Html5 Css3をベースに 添 Html Css 教えて Goo

画像の上におしゃれに文字やボタンをのせる方法 Css

Faq26 画像アイコンを横に並べたメニューの作り方

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Elementorのアイコンボックス の使い方 Elementor Fan

Illustratorの文字組み 1 3 文字組み機能の基本 デザイナーやwebクリエイター Dtpオペレーターの求人に特化した人材サービスカンパニー エキスパートスタッフ の公式ブログ Expertstaff Blog

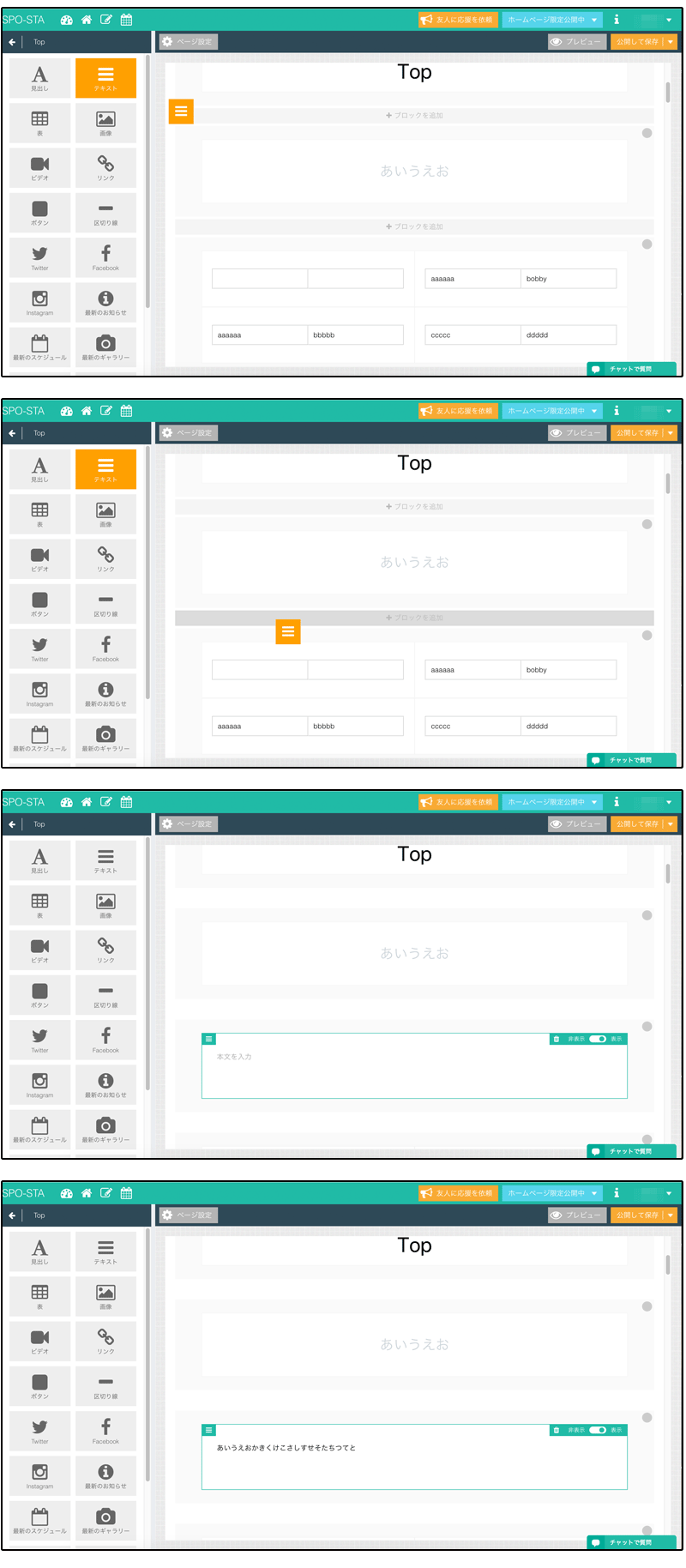
本文テキストを追加する Spo Sta Help

Powerpointで図形をきれいに整列させる方法 できるネット

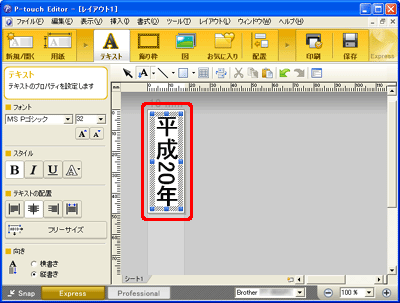
平成 年 と縦書きしたい Windows向け P Touch Editor 5 0 ブラザー



